参考文献:
回调
同步回调:立即执行,完全执行完了才结束,不会放入回调队列中,例如,数组遍历相关的回调 、Promise 的excutor 函数。
异步回调:不会立即执行,会放入回调队列中将来执行,例如,定时器回调 、ajax回调、Promise成功或失败的回调
错误对象:
- message 属性:错误相关信息
- stack 属性:函数调用栈记录信息
Promise 的状态
- pending:待定状态,初始状态,既没有成功,也没有失败。
- fulfilled:操作完成。
- rejected:操作失败
待定状态的 Promise 对象要么会通过一个值被兑现(fulfilled),要么会通过一个原因(错误)被拒绝(rejected)。当这些情况之一发生时,我们用 promise 的 then 方法排列起来的相关处理程序就会被调用。如果 promise 在一个相应的处理程序被绑定时就已经被兑现或被拒绝了,那么这个处理程序就会被调用,因此在完成异步操作和绑定处理方法之间不会存在竞争状态。Promise 状态只能改变一次。
当状态改变的时候,后面的 then 或者 catch 才会执行,否则不会执行
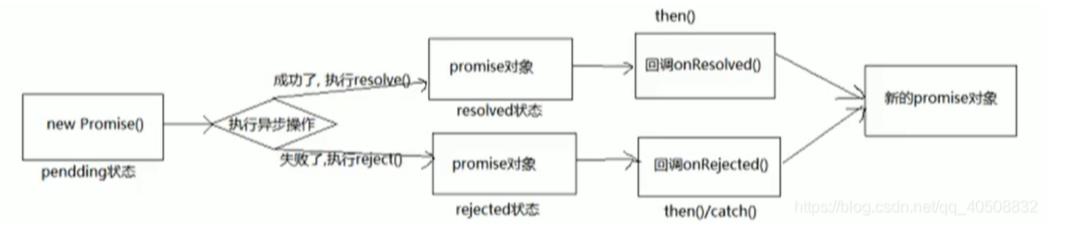
Promise 基本流程

Promise 基本使用
// 创建一个新的p对象promise
const p = new Promise((resolve, reject) => { // 执行器函数
// 执行异步操作任务
setTimeout(() => {
const time = Date.now()
// 如果当前时间是偶数代表成功,否则失败
if (time % 2 == 0) {
// 如果成功,调用resolve(value)
resolve('成功的数据,time=' + time)
} else {
// 如果失败,调用reject(reason)
reject('失败的数据,time=' + time)
}
}, 1000);
})
p.then(
value => { // 接收得到成功的value数据 onResolved
console.log('成功的回调', value)
},
reason => { // 接收得到失败的reason数据 onRejected
console.log('失败的回调', reason)
}
)
.then() 和执行器(excutor)同步执行,.then() 中的回调函数异步执行
Promise 常用函数
Promise 构造函数
Promise 对象是由关键字 new 及其构造函数来创建的。该构造函数会把一个叫做“处理器函数”(executor function)的函数作为它的参数。这个“处理器函数”接受两个函数——resolve 和 reject ——作为其参数。当异步任务顺利完成且返回结果值时,会调用 resolve 函数;而当异步任务失败且返回失败原因(通常是一个错误对象)时,会调用 reject 函数。
当 Promise 对象被 new 的时候,执行器里面的异步函数会立马执行
const myFirstPromise = new Promise((resolve, reject) => {
// ?做一些异步操作,最终会调用下面两者之一:
//
// resolve(someValue); // fulfilled
// ?或
// reject("failure reason"); // rejected
});
想要某个函数拥有 promise 功能,只需让其返回一个 promise 即可。
function myAsyncFunction(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = () => resolve(xhr.responseText);
xhr.onerror = () => reject(xhr.statusText);
xhr.send();
});
};
resolve 函数
将 promise 的状态从 pending 改为 fulfilled,并且可以传值给 then 中的 res。
Promise.resolve(value)方法返回一个以给定值解析后的 Promise 对象。如果这个值是一个 promise ,那么将返回这个 promise ;如果是一个值,将返回结果为此值的 promise,状态为 fulfilled。
reject 函数
将 promise 的状态从 pending 改为 rejected,并且可以传值给 catch 中的 error。
Promise.reject(value) 方法返回一个带有拒绝原因的 Promise 对象。
then 方法
Promise.prototype.then 方法:p.then(onResolved, onRejected)
- onResolved 函数:成功的回调函数
(value) => {} - onRejected 函数:失败的回调函数
(reason) => {}
说明:指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调,返回一个新的 promise 对象
catch 方法
Promise.prototype.catch 方法:p.catch(onRejected)
- onRejected 函数:失败的回调函数
(reason) => {}
说明:then() 的语法糖,相当于 then(undefined, onRejected)
new Promise((resolve, reject) => { // excutor执行器函数
setTimeout(() => {
if (...) {
resolve('成功的数据') // resolve()函数
} else {
reject('失败的数据') //reject()函数
}
}, 1000)
}).then(
value => { // onResolved()函数
console.log(value)
}
).catch(
reason => { // onRejected()函数
console.log(reason)
}
)
Promise.all 方法
Promise.all(iterable):
- iterable:包含 n 个 promise 的可迭代对象,如 Array 或 String
说明:返回一个新的 promise,只有所有的 promise 都成功才成功,只要有一个失败了就直接失败
const pAll = Promise.all([p1, p2, p3])
const pAll2 = Promise.all([p1, p2])
//因为其中p3是失败所以pAll失败
pAll.then(
value => {
console.log('all onResolved()', value)
},
reason => {
console.log('all onRejected()', reason)
}
)
// all onRejected() 3
pAll2.then(
values => {
console.log('all onResolved()', values)
},
reason => {
console.log('all onRejected()', reason)
}
)
// all onResolved() [1, 2]
Promise.rach 方法
Promise.race(iterable):
- iterable:包含 n 个 promise 的可迭代对象,如 Array 或 String
说明:返回一个新的 promise,第一个完成的 promise 的结果状态就是最终的结果状态
const pRace = Promise.race([p1, p2, p3])
// 谁先完成就输出谁(不管是成功还是失败)
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
}, 1000)
})
const p2 = Promise.resolve(2)
const p3 = Promise.reject(3)
pRace.then(
value => {
console.log('race onResolved()', value)
},
reason => {
console.log('race onRejected()', reason)
}
)
//race onResolved() 2
Promise 中的几个关键问题
1. 如何改变 promise 状态
- resolve(value):如果当前是 pending 就会变为 fulfilled
- reject(reason):如果当前是 pending 就会变为 rejected
- 抛出异常:如果当前是 pending 就会变为 rejected
2. 一个 promise 指定多个成功/失败回调函数,都会调用吗?
当 promise 改变为对应状态时都会调用
const p = new Promise((resolve, reject) => {
//resolve(1)
reject(2)
})
p.then(
value => {},
reason => {console.log('reason',reason)}
)
p.then(
value => {},
reason => {console.log('reason2',reason)}
)
// reason 2
// reason2 2
3. 改变 promise 状态和指定回调函数谁先谁后
-
都有可能,常规是先指定回调再改变状态,但也可以先改状态再指定回调
-
如何先改状态再指定回调?
- 在执行器中直接调用
resolve()/reject() - 延迟更长时间才调用
then()
- 在执行器中直接调用
-
什么时候才能得到数据?
-
如果先指定的回调,那当状态发生改变时,回调函数就会调用得到数据
new Promise((resolve, reject) => { setTimeout(() => { resolve(1) // 改变状态 }, 1000) }).then( // 指定回调函数 value => {}, reason =>{} ) -
如果先改变的状态,那当指定回调时,回调函数就会调用得到数据
new Promise((resolve, reject) => { resolve(1) // 改变状态 }).then( // 指定回调函数 value => {}, reason =>{} )
-
4. then 方法返回新的 promise 的状态由什么决定
-
简单表达:由
then()中的回调函数的执行结果决定 -
详细表达:
- 如果抛出异常,新 promise 变为 rejected
- 如果返回的是非 promise 的任意值,新 promise 变为 fulfilled,value 为返回的值
- 如果返回的是另一个新 promise,此 promise 的结果就会成为新 promise 的结果
- 如果没有手动返回,则自动返回,值为 undefined,状态为 fulfilled
new Promise((resolve, reject) => {
resolve(1)
}).then(
value => {
console.log('onResolved1()', value)
//return // onResolved2() undefined
//return 2 // onResolved2() 2
//return Promise.resolve(3) // onResolved2() 3
//return Promise.reject(4) // onRejected2() 4
//throw 5 // onRejected2() 5
},
reason => {
console.log('onRejected1()', reason)
}
).then(
value => {
console.log('onResolved2()', value)
},
reason => {
console.log('onRejected2()', reason)
}
)
// onResolved1() 1
// 如上所示
异常穿透(传透)
- 当使用 promise 的 then 链式调用时,可以在最后指定失败的回调
- 前面任何操作出了异常,都会传到最后失败的回调中处理
new Promise((resolve, reject) => {
//resolve(1)
reject(1)
}).then(
value => {
console.log('onResolved1()', value)
return 2
}
).then(
value => {
console.log('onResolved2()', value)
return 3
}
).then(
value => {
console.log('onResolved3()', value)
}
).catch(
reason => {
console.log('onRejected1()', reason)
}
)
// onRejected1() 1
相当于这种写法:
new Promise((resolve, reject) => {
//resolve(1)
reject(1)
}).then(
value => {
console.log('onResolved1()', value)
return 2
},
reason => {throw reason} // 抛出失败的结果reason
).then(
value => {
console.log('onResolved2()', value)
return 3
},
reason => {throw reason}
).then(
value => {
console.log('onResolved3()', value)
},
reason => {throw reason}
).catch(
reason => {
console.log('onRejected1()', reason)
}
)
// onRejected1() 1
所以失败的结果是一层一层处理下来的,最后传递到 catch 中。
中断 promise 链
默认情况下,catch 或者 then 后面的 then(catch) 都会执行
当使用 promise 的 then 链式调用时,怎么在中间中断,不再调用后面的回调函数
办法:在回调函数中返回一个 pending 状态的 promise 对象
new Promise((resolve, reject) => {
//resolve(1)
reject(1)
}).then(
value => {
console.log('onResolved1()', value)
return 2
}
).then(
value => {
console.log('onResolved2()', value)
return 3
}
).then(
value => {
console.log('onResolved3()', value)
}
).catch(
reason => {
console.log('onRejected1()', reason)
return new Promise(() => {}) // 返回一个pending的promise
}
).then(
value => {
console.log('onResolved4()', value)
},
reason => {
console.log('onRejected2()', reason)
}
)
// onRejected1() 1
在 catch 中返回一个新的 promise,且这个 promise 没有结果。
由于,返回的新的 promise 结果决定了后面 then 中的结果,所以后面的 then 中也没有结果。
这就实现了中断 promise 链的效果。
async 和 await
async 函数
添加 async 关键字的函数的返回值为 promise 对象
promise 对象的结果由 async 函数的返回值决定
async function fn1() {
//return Promise.resolve(1) 返回一个Promise对象(Promise 的状态为 fulfilled,Promise 的值为1)
//return Promise.reject(1) 返回一个Promise对象(Promise 的状态为rejected,Promise 的值为1)
//return 1 返回一个Promise对象(Promise 的状态为 fulfilled,Promise 的值为1)
throw 1 // 返回一个Promise对象(Promise 的状态为rejected,Promise 的值为1)
}
const result = fn1()
result.then(
value => {
console.log('onResolved()', value)
},
reason => {
console.log('onRejected()', reason)
},
)
// onRejected() 1
也就是说,一旦在函数前加 async,它返回的值都将被包裹在 Promise 中,这个 Promise 的结果由函数执行的结果决定。
上面的栗子都是立即成功/失败的 promise,也可以返回延迟成功/失败的 promise:
async function fn1() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(4)
}, 1000)
})
}
const result = fn1()
result.then(
value => { // 过1s后才异步执行回调函数 onResolved()
console.log('onResolved()', value)
},
reason => {
console.log('onRejected()', reason)
},
)
// onResolved() 4
await 表达式
语法:var value = await expression;
expression 为一个 Promise 对象或者需要等待的值。
返回值:value 为一个值,不是 promise 对象
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。
- await 右侧的表达式一般为 promise 对象,但也可以是其他的值
- 如果表达式是 promise 对象,await 返回的是 promise成功的值
- 如果表达式是其他值,直接将此值作为 await 的返回值
await 必须写在 async 函数中,但 async 函数中可以没有 await
如果 expression 返回一个 pending 状态的 promise,则后面的代码不会执行
如果 await 的 promise 失败了,就会抛出异常,需要通过 try...catch 来捕获处理
function fn2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(5)
}, 1000)
})
}
function fn4() {
return 6
}
async function fn3() {
//const p = fn2() // 这种写法只能得到一个promise对象
const value = await fn2() // value 5
//const value = await fn4() // value 6
console.log('value', value)
}
fn3()
Promise 对象的结果也有可能失败:
function fn2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(5)
}, 1000)
})
}
async function fn3() {
const value = await fn2()
console.log('value', value)
}
fn3()
// 报错:Uncaught (in promise) 5
await 只能得到成功的结果,要想得到失败的结果就要用try/catch:
function fn2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(5)
}, 1000)
})
}
async function fn3() {
try {
const value = await fn2()
console.log('value', value)
} catch (error) {
console.log('得到失败的结果', error)
}
}
fn3()
// 得到失败的结果 5
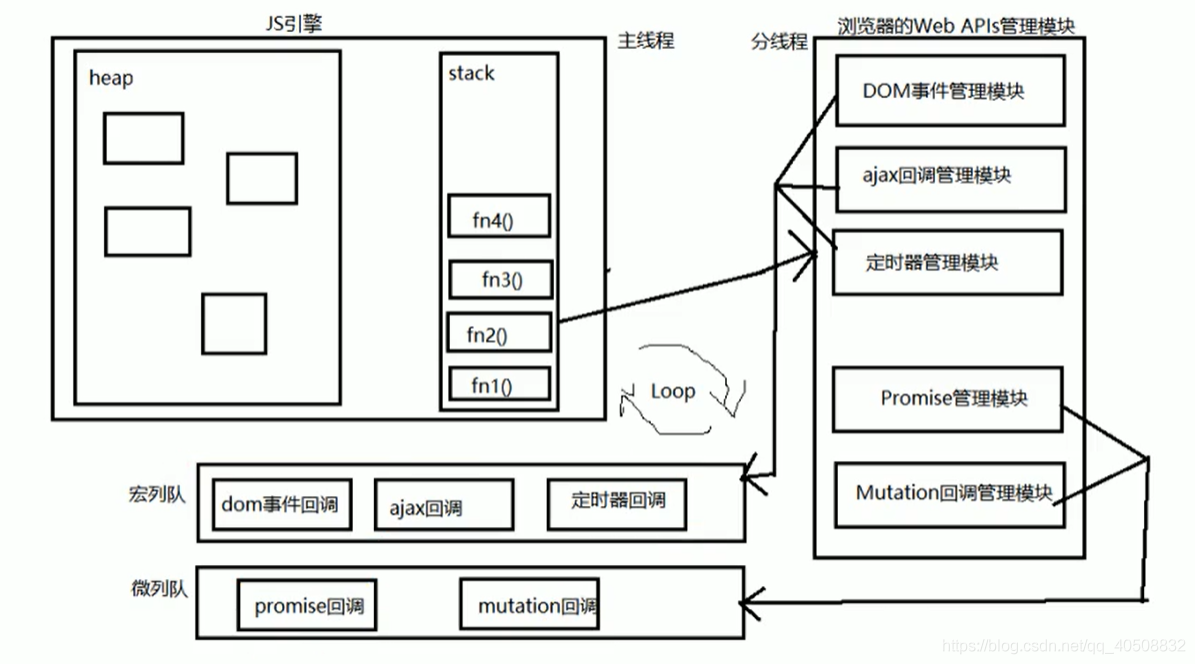
JS异步之宏队列与微队列

-
JS 中用来存储待执行回调函数的队列包含2个不同特定的队列
-
宏队列:用来保存待执行的宏任务(回调),比如:定时器回调、DOM 事件回调、ajax 回调
-
微队列:用来保存待执行的微任务(回调),比如:promise 的回调、MutationObserver 的回调
-
JS 执行时会区别这2个队列
(1) JS 引擎首先必须执行所有的初始化同步任务代码
(2) 每次准备取出第一个宏任务前,都要将所有的微任务一个一个取出来执行
setTimeout(() => { // 会立即被放入宏队列
console.log('timeout callback1()')
}, 0)
setTimeout(() => { // 会立即被放入宏队列
console.log('timeout callback2()')
}, 0)
Promise.resolve(1).then(
value => { // 会立即被放入微队列
console.log('Promise onResolved1()', value)
}
)
Promise.resolve(1).then(
value => { // 会立即被放入微队列
console.log('Promise onResolved2()', value)
}
)
// Promise onResolved1() 1
// Promise onResolved2() 1
// timeout callback1()
// timeout callback2()
先执行所有的同步代码,再执行队列代码。队列代码中,微队列中的回调函数优先执行。
setTimeout(() => { // 会立即被放入宏队列
console.log('timeout callback1()')
Promise.resolve(1).then(
value => { // 会立即被放入微队列
console.log('Promise onResolved3()', value)
}
}, 0)
setTimeout(() => { // 会立即被放入宏队列
console.log('timeout callback2()')
}, 0)
Promise.resolve(1).then(
value => { // 会立即被放入微队列
console.log('Promise onResolved1()', value)
}
)
Promise.resolve(1).then(
value => { // 会立即被放入微队列
console.log('Promise onResolved2()', value)
}
)
// Promise onResolved1() 1
// Promise onResolved2() 1
// timeout callback1()
// Promise onResolved3() 1
// timeout callback2()
执行完 timeout callback1() 后 Promise onResolved3() 会立即被放入微队列。在执行 timeout callback2() 前,Promise onResolved3() 已经在微队列中了,所以先执行 Promise onResolved3()。
异步函数变同步
遇到了一个问题,在一个函数中进行了异步操作,在异步操作中返回了结果,这样会导致获取不到这个结果,代码如下:
function fun() {
setTimeout(() => {
return 1;
}, 100);
}
async function fun2() {
var ans = await fun();
console.log(ans);
}
fun2();
//undefined
原因:setTimeout 中代码为异步执行,当异步执行的时候,fun 函数已经执行结束,自动返回 undefined。
修改如下:
function fun() {
return new Promise((resolve, reject) => {
setTimeout(() => {
return resolve(1);
}, 100);
});
}
async function fun2() {
var ans = await fun();
console.log(ans);
}
fun2();
//1
在 fun 中手动返回 promise,则只有当 promise 变为成功时,await 后面的代码才会继续执行。
