参考文献:
原型
一、 什么是原型
原型是Javascript中的继承的基础,JavaScript的继承就是基于原型的继承。
1.1 函数的原型对象
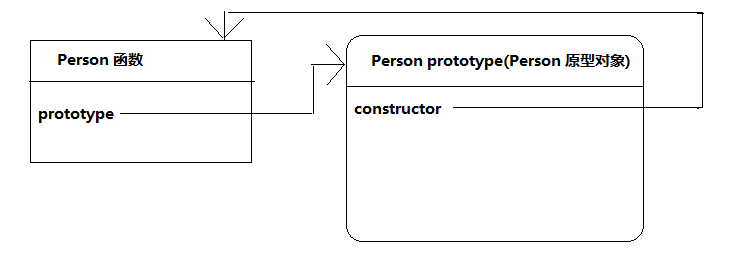
在JavaScript中,我们创建一个函数A (就是声明一个函数), 那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性 prototype 指向了这个对象( 即:prototype的属性的值是这个对象 )。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B 默认会有一个属性 constructor 指向了这个函数A ( 意思就是说:constructor属性的值是函数A )。
/*
声明一个函数,则这个函数默认会有一个属性叫 prototype 。而且浏览器会自动按照一定的规则
创建一个对象,这个对象就是这个函数的原型对象,prototype属性指向这个原型对象。这个原型对象
有一个属性叫constructor 执行了这个函数
注意:原型对象默认只有属性:constructor。其他都是从Object继承而来,暂且不用考虑。
*/
function Person() {
}
下面的图描述了声明一个函数之后发生的事情:

1.2 使用构造函数创建对象
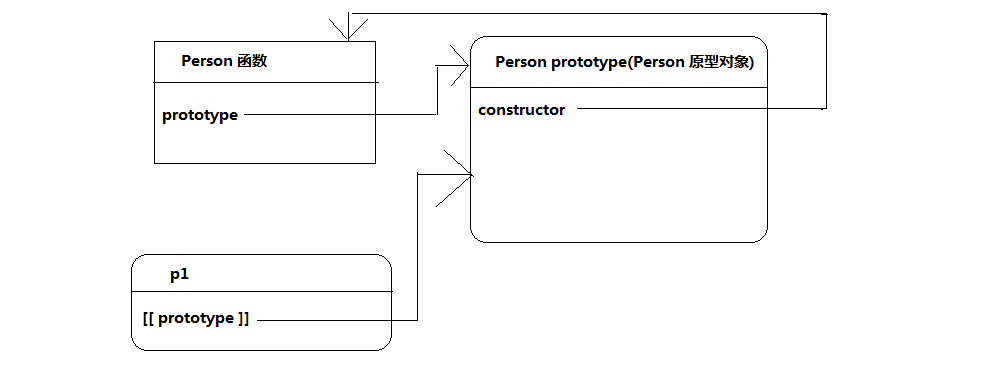
当把一个函数作为构造函数 (理论上任何函数都可以作为构造函数) 使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性,来指向了构造函数的原型对象。 这个不可见的属性我们一般用 [[prototype]] 来表示,只是这个属性没有办法直接访问到。
function Person() {
}
/*
利用构造函数创建一个对象,则这个对象会自动添加一个不可见的属性 [[prototype]], 而且这个属性指向了构造函数的原型对象。
*/
var p1 = new Person();
观察下面的示意图:

说明:
- 从上面的图示中可以看到,创建 p1 对象虽然使用的是 Person 构造函数,但是对象创建出来之后,这个 p1 对象其实已经与 Person 构造函数没有任何关系了,p1 对象的 [[ prototype ]] 属性指向的是 Person 构造函数的原型对象。
- 如果使用
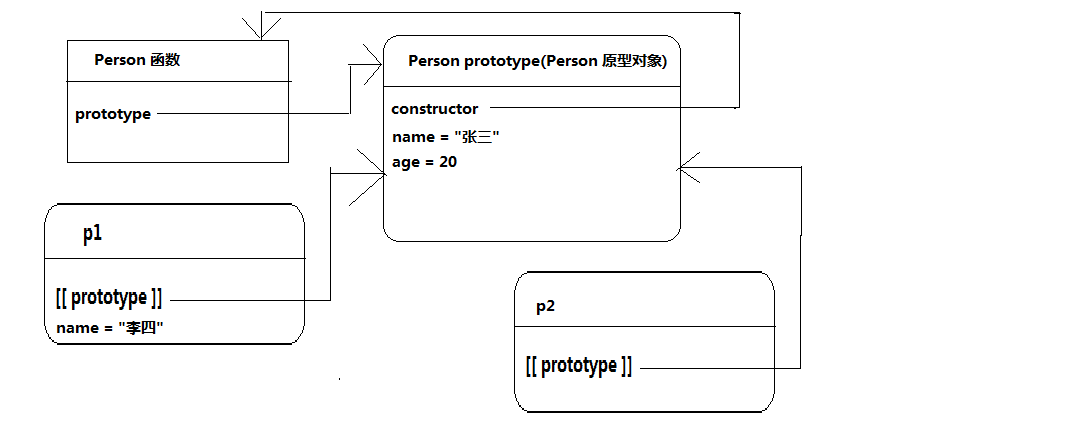
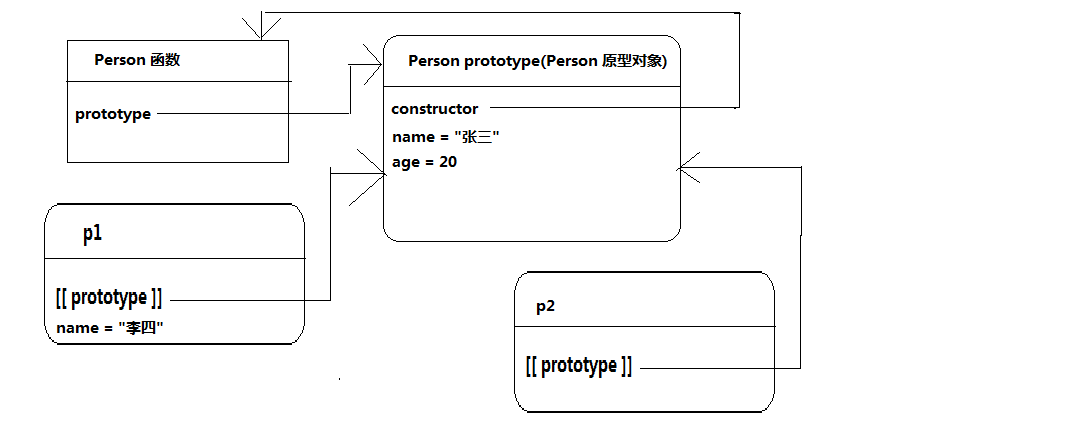
new Person()创建多个对象,则多个对象都会同时指向 Person 构造函数的原型对象。 - 我们可以手动给这个原型对象添加属性和方法,那么 p1,p2,p3… 这些对象就会共享这些在原型中添加的属性和方法。
- 如果我们访问 p1 中的一个属性 name,如果在 p1 对象中找到,则直接返回。如果 p1 对象中没有找到,则直接去 p1 对象的 [[prototype]] 属性指向的原型对象中查找,如果查找到则返回。(如果原型中也没有找到,则继续向上找原型的原型—原型链)。
- 如果通过 p1 对象添加了一个属性 name,则 p1 对象来说就屏蔽了原型中的属性 name。 换句话说:在 p1 中就没有办法访问到原型的属性 name 了。
- 通过 p1 对象只能读取原型中的属性 name 的值,而不能修改原型中的属性 name 的值。
p1.name = “李四”;并不是修改了原型中的值,而是在 p1 对象中给添加了一个属性 name。
function Person() {}
// 可以使用Person.prototype 直接访问到原型对象
//给Person函数的原型对象中添加一个属性 name并且值是 "张三"
Person.prototype.name = "张三";
Person.prototype.age = 20;
var p1 = new Person();
/*
访问p1对象的属性name,虽然在p1对象中我们并没有明确的添加属性name,但是
p1的 [[prototype]] 属性指向的原型中有name属性,所以这个地方可以访问到属性name
就值。
注意:这个时候不能通过p1对象删除name属性,因为只能删除在p1中删除的对象。
*/
alert(p1.name); // 张三
var p2 = new Person();
alert(p2.name); // 张三 都是从原型中找到的,所以一样。
alert(p1.name === p2.name); // true
// 由于不能修改原型中的值,则这种方法就直接在p1中添加了一个新的属性name,然后在p1中无法再访问到
//原型中的属性。
p1.name = "李四";
alert("p1:" + p1.name);
// 由于p2中没有name属性,则对p2来说仍然是访问的原型中的属性。
alert("p2:" + p2.name); // 张三

二、与原型有关的几个属性和方法
2.1 prototype 属性
prototype 存在于构造函数中 (其实任意函数中都有,只是不是构造函数的时候 prototype 我们不关注而已) ,他指向了这个构造函数的原型对象。
2.2 constructor 属性
constructor 属性存在于原型对象中,他指向了构造函数
function Person() {}
alert(Person.prototype.constructor === Person); // true
var p1 = new Person();
//使用instanceof 操作符可以判断一个对象的类型。
//typeof一般用来获取简单类型和函数。而引用类型一般使用instanceof,因为引用类型用typeof 总是返回object。
alert(p1 instanceof Person); // true
我们根据需要,可以 Person.prototype 属性指定新的对象,来作为 Person 的原型对象。
但是这个时候有个问题,新的对象的 constructor 属性则不再指向 Person 构造函数了。
function Person() {
}
//直接给Person的原型指定对象字面量。则这个对象的constructor属性不再指向Person函数
Person.prototype = {
name: "志玲",
age: 20
};
var p1 = new Person();
alert(p1.name); // 志玲
alert(p1 instanceof Person); // true
alert(Person.prototype.constructor === Person); //false
//如果constructor对你很重要,你应该在Person.prototype中添加一行这样的代码:
/*
Person.prototype = {
constructor : Person //让constructor重新指向Person函数
}
*/
2.3 _proto_ 属性
用构造方法创建一个新的对象之后,这个对象中默认会有一个不可访问的属性 [[prototype]] , 这个属性就指向了构造方法的原型对象。
但是在个别浏览器中,也提供了对这个属性 [[prototype]] 的访问(chrome浏览器和火狐浏览器,ie浏览器不支持)。访问方式:p1._proto_
但是开发者尽量不要用这种方式去访问,因为操作不慎会改变这个对象的继承原型链。
function Person() {
}
//直接给Person的原型指定对象字面量。则这个对象的constructor属性不再指向Person函数
Person.prototype = {
constructor: Person,
name: "志玲",
age: 20
};
var p1 = new Person();
alert(p1.__proto__ === Person.prototype); //true
2.4 hasOwnProperty() 方法
大家知道,我们用去访问一个对象的属性的时候,这个属性既有可能来自对象本身,也有可能来自这个对象的 [[prototype]] 属性指向的原型。
那么如何判断这个对象的来源呢?
hasOwnProperty方法,可以判断一个属性是否来自对象本身。
function Person() {
}
Person.prototype.name = "志玲";
var p1 = new Person();
p1.sex = "女";
//sex属性是直接在p1属性中添加,所以是true
alert("sex属性是对象本身的:" + p1.hasOwnProperty("sex"));
// name属性是在原型中添加的,所以是false
alert("name属性是对象本身的:" + p1.hasOwnProperty("name"));
// age 属性不存在,所以也是false
alert("age属性是存在于对象本身:" + p1.hasOwnProperty("age"));
所以,通过hasOwnProperty这个方法可以判断一个对象是否在对象本身添加的,但是不能判断是否存在于原型中,因为有可能这个属性不存在。
也即是说,在原型中的属性和不存在的属性都会返回fasle。
如何判断一个属性是否存在于原型中呢?
2.5 in 操作符
in 操作符用来判断一个属性是否存在于这个对象中。但是在查找这个属性时候,现在对象本身中找,如果对象找不到再去原型中找。换句话说,只要对象和原型中有一个地方存在这个属性,就返回 true
function Person() {
}
Person.prototype.name = "志玲";
var p1 = new Person();
p1.sex = "女";
alert("sex" in p1); // 对象本身添加的,所以true
alert("name" in p1); //原型中存在,所以true
alert("age" in p1); //对象和原型中都不存在,所以false
回到前面的问题,如果判断一个属性是否存在于原型中:
如果一个属性存在,但是没有在对象本身中,则一定存在于原型中。
function Person() {}
Person.prototype.name = "志玲";
var p1 = new Person();
p1.sex = "女";
//定义一个函数去判断原型所在的位置
function propertyLocation(obj, prop) {
if (!(prop in obj)) {
alert(prop + "属性不存在");
} else if (obj.hasOwnProperty(prop)) {
alert(prop + "属性存在于对象中");
} else {
alert(prop + "对象存在于原型中");
}
}
propertyLocation(p1, "age");
propertyLocation(p1, "name");
propertyLocation(p1, "sex");
三、组合原型模型和构造函数模型创建对象
3.1 原型模型创建对象的缺陷
原型中的所有的属性都是共享的。也就是说,用同一个构造函数创建的对象去访问原型中的属性的时候,大家都是访问的同一个对象,如果一个对象对原型的属性进行了修改,则会反映到所有的对象上面。
但是在实际使用中,每个对象的属性一般是不同的。张三的姓名是张三,李四的姓名是李四。
但是,这个共享特性对方法 (属性值是函数的属性) 又是非常合适的。所有的对象共享方法是最佳状态。这种特性在 c# 和 Java 中是天生存在的。
3.2 构造函数模型创建对象的缺陷
在构造函数中添加的属性和方法,每个对象都有自己独有的一份,大家不会共享。这个特性对属性比较合适,但是对方法又不太合适。因为对所有对象来说,他们的方法应该是一份就够了,没有必要每人一份,造成内存的浪费和性能的低下。
function Person() {
this.name = "李四";
this.age = 20;
this.eat = function () {
alert("吃完东西");
}
}
var p1 = new Person();
var p2 = new Person();
//每个对象都会有不同的方法
alert(p1.eat === p2.eat); //fasle
可以用下面方法解决
function Person() {
this.name = "李四";
this.age = 20;
this.eat = eat;
}
function eat() {
alert("吃完东西");
}
var p1 = new Person();
var p2 = new Person();
//因为eat属性都是赋值的同一个函数,所以是true
alert(p1.eat === p2.eat); //true
但是上面的这种解决方法具有致命的缺陷:封装性太差。使用面向对象,目的之一就是封装代码,这个时候为了性能又要把代码抽出对象之外,这是反人类的设计。
3.3 使用组合模式解决上述两种缺陷
原型模式适合封装方法,构造函数模式适合封装属性,综合两种模式的优点就有了组合模式。
//在构造方法内部封装属性
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象内封装方法
Person.prototype.eat = function (food) {
alert(this.name + "爱吃" + food);
}
Person.prototype.play = function (playName) {
alert(this.name + "爱玩" + playName);
}
var p1 = new Person("李四", 20);
var p2 = new Person("张三", 30);
p1.eat("苹果");
p2.eat("香蕉");
p1.play("志玲");
p2.play("凤姐");
四、动态原型模式创建对象
前面讲到的组合模式,也并非完美无缺,有一点也是感觉不是很完美。把构造方法和原型分开写,总让人感觉不舒服,应该想办法把构造方法和原型封装在一起,所以就有了动态原型模式。
动态原型模式把所有的属性和方法都封装在构造方法中,而仅仅在需要的时候才去在构造方法中初始化原型,又保持了同时使用构造函数和原型的优点。
//构造方法内部封装属性
function Person(name, age) {
//每个对象都添加自己的属性
this.name = name;
this.age = age;
/*
判断this.eat这个属性是不是function,如果不是function则证明是第一次创建对象,
则把这个funcion添加到原型中。
如果是function,则代表原型中已经有了这个方法,则不需要再添加。
perfect!完美解决了性能和代码的封装问题。
*/
if (typeof this.eat !== "function") {
Person.prototype.eat = function () {
alert(this.name + " 在吃");
}
}
}
var p1 = new Person("志玲", 40);
p1.eat();
- 组合模式和动态原型模式是 JavaScript 中使用比较多的两种创建对象的方式。
- 建议以后使用动态原型模式。他解决了组合模式的封装不彻底的缺点。
原型链
一、继承的概念
继承是所有的面向对象的语言最重要的特征之一。大部分的 oop 语言的都支持两种继承:接口继承和实现继承。比如基于类的编程语言 Java,对这两种继承都支持。从接口继承抽象方法 (只有方法签名),从类中继承实例方法。
但是对 JavaScript 来说,没有类和接口的概念(ES6之前),所以只支持实现继承,而且继承在 原型链 的基础上实现的。等了解过原型链的概念之后,你会发现继承其实是发生在对象与对象之间。这是与其他编程语言很大的不同。
二、原型链的概念
在JavaScript中,将原型链实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法
再回顾下,构造函数、原型(对象)和对象之间的关系。每个构造函数都有一个属性 prototype 指向一个原型对象,每个原型对象也有一个属性 constructor 指向函数,通过 new 构造函数() 创建出来的对象内部有一个不可见的属性 [[prototype]] 指向构造函数的原型。当每次访问对象的属性和方法的时候,总是先从 p1 中找,找不到则再去 p1 指向的原型中找

2.1 更换构造函数原型
原型其实就是一个对象,只是默认情况下原型对象是浏览器会自动帮我们创建的,而且自动让构造函数的 prototype 属性指向这个自动创建的原型对象。
其实我们完全可以把原型对象更换成一个我们自定义类型的对象。
//定义一个构造函数。
function Father() {
// 添加name属性. 默认直接赋值了。当然也可以通过构造函数传递过来
this.name = "马云";
}
//给Father的原型添加giveMoney方法
Father.prototype.giveMoney = function () {
alert("我是Father原型中定义的方法");
}
//再定义一个构造函数。
function Son() {
//添加age属性
this.age = 18;
}
//关键地方:把Son构造方法的原型替换成Father的对象。
Son.prototype = new Father();
//给Son的原型添加getMoney方法
Son.prototype.getMoney = function () {
alert("我是Son的原型中定义的方法");
}
//创建Son类型的对象
var son1 = new Son();
//发现不仅可以访问Son中定义属性和Son原型中定义的方法,也可以访问Father中定义的属性和Father原型中的方法。
//这样就通过继承完成了类型之间的继承。
// Son继承了Father中的属性和方法,当然还有Father原型中的属性和方法。
son1.giveMoney();
son1.getMoney();
alert("Father定义的属性:" + son1.name);
alert("Son中定义的属性:" + son1.age);
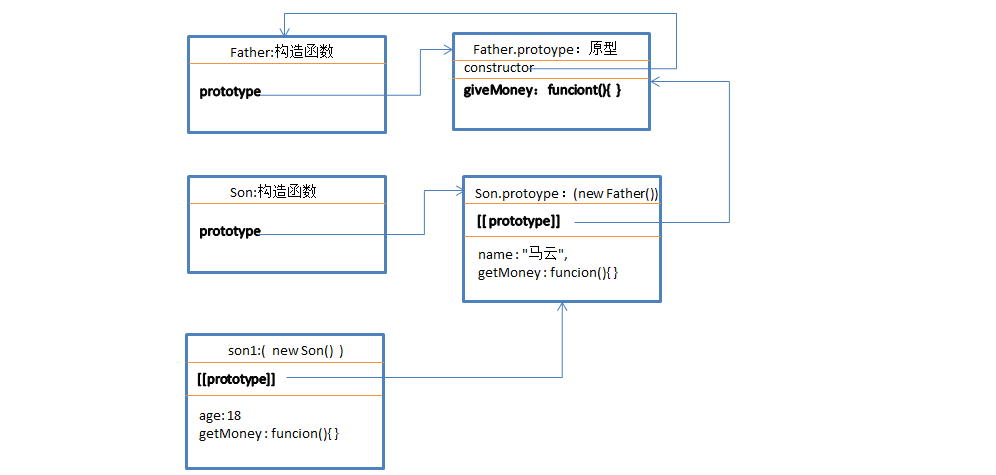
上面的代码其实就完成了Son继承Father的过程。那么到底是怎么完成的继承呢?
看下面的示意图:

说明:
- 定义 Son 构造函数后,我们没有再使用 Son 的默认原型,而是把他的默认原型更换成了Father 类型对象。
- 这时,如果这样访问
son1.name, 则先在 son1 中查找 name 属性,没有然后去他的原型( Father 对象)中找到了,所以是"马云"。 - 如果这样访问
son1.giveMoney(), 则现在 son1 中这个方法,找不到去他的原型中找,仍然找不到,则再去这个原型的原型中去找,然后在 Father 的原型对象找到了。 - 从图中可以看出来,在访问属性和方法的时候,查找的顺序是这样的:对象->原型->原型的原型->…->原型链的顶端。 就像一个链条一样,这样由原型连成的"链条",就是我们经常所说的原型链。
- 从上面的分析可以看出,通过原型链的形式就完成了 JavaScript 的继承。
2.2 默认顶端原型
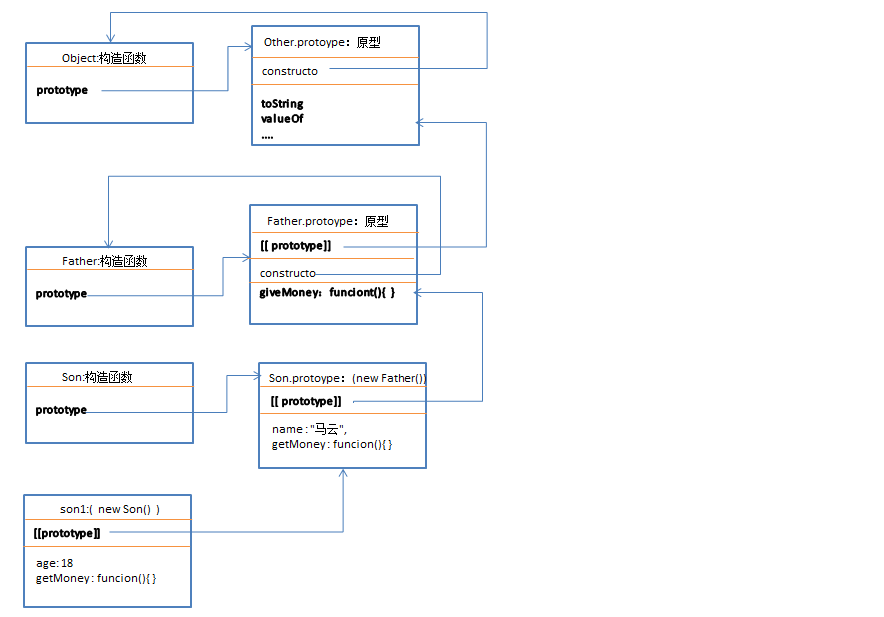
其实上面原型链还缺少一环。
在 JavaScript 中所有的类型如果没有指明继承某个类型,则默认是继承的 Object 类型。这种 默认继承也是通过原型链的方式完成的。
下面的图就是一个完整的原型链:

说明:
- 原型链的顶端一定是 Object 的原型对象。这也是为什么我们随意创建一个对象,就有很多方法可以调用,其实这些方法都是来自 Object 的原型对象。
- 通过对象访问属性方法的时候,一定是会通过原型链来查找的,直到原型链的顶端。
- 一旦有了继承,就会出现多态的情况。假设需要一个 Father 类型的数据,那么你给一个 Father 对象,或 Son 对象都是没有任何问题的。而在实际执行的过程中,一个方法的具体执行结果,就看在原型链中的查找过程了。给一个实际的 Father 对象则从 Fahter 的原型链中查找,给一个实际的 Son 则从 Son 的原型链中查找。
- 因为继承的存在,Son 的对象,也可以看出 Father 类型的对象和 Object 类型的对象。 子类型对象可以看出一个特殊的父类型对象。
2.3 测试数据的类型
到目前为止,我们有3中方法来测试数据的类型。
-
typeof:一般用来测试简单数据类型和函数的类型。如果用来测试对象,则会一直返回object,没有太大意义。
alert(typeof 5); // number var v = "abc"; alert(typeof v); // string alert(typeof function () { }); //funcion function Person() { } alert(typeof new Person()); //object -
instanceof: 用来测试一个对象是不是属于某个类型。结果为boolean值。
function Father() {} function Son() {} Son.prototype = new Father(); var son = new Son(); alert(son instanceof Son); // true // Son通过原型继承了Father alert(son instanceof Father); // true //Father又默认继承了Objcet alert(son instanceof Object); // true -
isPrototypeOf(对象) : 这是个原型的方法,参数传入一个对象,判断参数对象是不是由这个原型派生出来的。 也就是判断这个原型是不是参数对象原型链中的一环。
function Father() { } function Son() { } Son.prototype = new Father(); var son = new Son(); alert(Son.prototype.isPrototypeOf(son)); // true alert(Father.prototype.isPrototypeOf(son)); // true alert(Object.prototype.isPrototypeOf(son)); // true
2.4 原型链在继承中的缺陷
原型链并非完美无缺,也是存在一些问题的。
2.4.1 父类型的属性共享问题
在原型链中,父类型的构造函数创建的对象,会成为子类型的原型。那么父类型中定义的实例属性,就会成为子类型的原型属性。对子类型来说,这和我们以前说的在原型中定会以方法,构造函数中定义属性是违背的。子类型原型中的属性被所有的子类型的实例所共有,如果有个一个实例去更改,则会很快反应的其他的实例上。
function Father() {
this.girls = ["志玲", "凤姐"];
}
function Son() {
}
// 子类的原型对象中就有一个属性 girls ,是个数组
Son.prototype = new Father();
var son1 = new Son();
var son2 = new Son();
//给son1的girls属性的数组添加一个元素
son1.girls.push("亦非");
//这时,发现son2中的girls属性的数组内容也发生了改变
alert(son2.girls); // "志玲", "凤姐", "亦非"
2.4.2 向父类型的构造函数中传递参数问题
在原型链的继承过程中,只有一个地方用到了父类型的构造函数,Son.prototype = new Father();。只能在这个一个位置传递参数,但是这个时候传递的参数,将来对子类型的所有的实例都有效。
如果想在创建子类型对象的时候传递参数是没有办法做到的。
如果想创建子类对象的时候,传递参数,只能另辟他法。
三、借用构造函数调用继承
3.1 借用的方式
借用构造函数调用继承,又叫伪装调用继承或冒充调用继承。虽然有了继承两个子,但是这种方法从本质上并没实现继承,只是完成了构造方法的调用而已。
使用 call 或 apply 这两个方法完成函数借调。这两个方法的功能是一样的,只有少许的区别(暂且不管)。功能都是更改一个构造方法内部的 this 指向到指定的对象上。
function Father(name, age) {
this.name = name;
this.age = age;
}
//这样直接调用,那么father中的this只的是 window。 因为其实这样调用的: window.father("李四", 20)
// name 和age 属性就添加到了window属性上
Father("李四", 20);
alert("name:" + window.name + "\nage:" + window.age);
//使用call方法调用,则可以改变this的指向
function Son(name, age, sex) {
this.sex = sex;
//调用Father方法(看成普通方法),第一个参数传入一个对象this,则this(Son类型的对象)就成为了Father中的this
Father.call(this, name, age);
}
var son = new Son("张三", 30, "男");
alert("name:" + son.name + "\nage:" + son.age + "\nsex:" + son.sex);
alert(son instanceof Father); //false
函数借调的方式还有别的实现方式,但是原理都是一样的。但是有一点要记住,这里其实并没有真的继承,仅仅是调用了Father构造函数而已。也就是说,son对象和Father没有任何的关系。
3.2 借用的缺陷
Father 的原型对象中的共享属性和方法,Son 没有办法获取。因为这个根本就不是真正的继承。
四、组合继承
组合函数利用了原型继承和构造函数借调继承的优点,组合在一起。成为了使用最广泛的一种继承方式。
//定义父类型的构造函数
function Father(name, age) {
// 属性放在构造函数内部
this.name = name;
this.age = age;
// 方法定义在原型中
if ((typeof Father.prototype.eat) != "function") {
Father.prototype.eat = function () {
alert(this.name + " 在吃东西");
}
}
}
// 定义子类类型的构造函数
function Son(name, age, sex) {
//借调父类型的构造函数,相当于把父类型中的属性添加到了未来的子类型的对象中
Father.call(this, name, age);
this.sex = sex;
}
//修改子类型的原型。这样就可以继承父类型中的方法了。
Son.prototype = new Father();
var son1 = new Son("志玲", 30, "女");
alert(son1.name);
alert(son1.sex);
alert(son1.age);
son1.eat();
- 组合继承是我们实际使用中最常用的一种继承方式。
- 可能有个地方有些人会有疑问:
Son.prototype = new Father();这不照样把父类型的属性给放在子类型的原型中了吗,还是会有共享问题呀。但是不要忘记了,我们在子类型的构造函数中借调了父类型的构造函数,也就是说,子类型的原型中有的属性,都会被子类对象中的属性给覆盖掉。就是这样的。
