1. 介绍
Clip可以译为剪的意思,我们可以把 ClipDrawable 理解为从位图上剪下一个部分; Android 中的进度条就是使用 ClipDrawable 来实现的,他根据设置 level 的值来决定剪切 区域的大小,根节点是 <clip>
相关属性如下:
- clipOrietntion: 设置剪切的方向,可以设置水平和竖直 2 个方向
- gravity: 从那个位置开始裁剪
- drawable: 引用的 drawable 资源,为空的话需要有一个Drawable类型的子节点
xml 实现
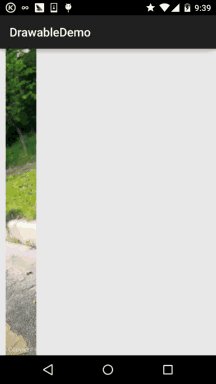
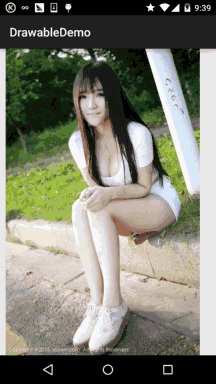
核心:通过代码修改 ClipDrawable 的 level 的值!Level 的值是 0~10000!
xml 定义 InsetDrawable, test.xml
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@mipmap/ic_bg_meizi"
android:gravity="left" />
Activity_main.xml
<ImageView
android:id="@+id/img_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/test" />
此处是 src,并不能为 background
MainActivity.java 通过 setLevel 设置截取区域大小:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private ClipDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
cd.setLevel(cd.getLevel() + 500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心实现代码
cd = (ClipDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}
效果图