参考文档:
Android中的13种Drawable小结 Part 3
Android图层妙用之layer-list的基本使用介绍
1. 介绍
简单理解,layer 是层,list 是列表,那么 layer-list 就是层列表的意思。但是,是什么层列表呢?? 其实 layer-list 是用来创建 LayerDrawable 的,LayerDrawable 是 DrawableResource 的一种, 所以,layer-list 创建出来的是 图层列表,也就是一个drawable 图形。
用途
上面已经说过,layer-list 是用来创建 图层列表的,通过它能创建出一些特殊的 drawable, 比如:
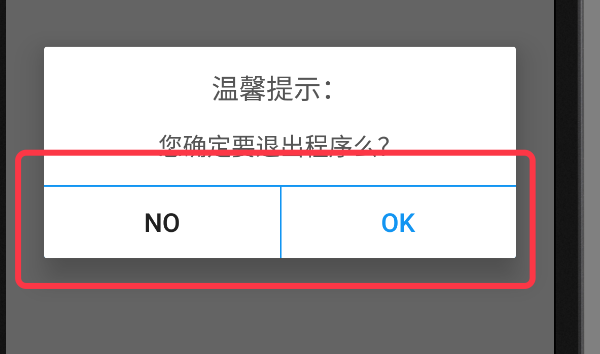
下图 AlertDialog 中,我们只需要设置 button 的 顶部边线,以及左侧 button 的右边线(或者右侧 button 的左边线),这种时候我们就无法直接使用 shape 了,因为直接使用 shape 绘制出来的是四个边框; 如果让美工切图也可以,但那样的话灵活度就差了很多,而且会增加 app 的体积;这种情况下,使用 layer-list 就是最佳选择。当然,layer-list 的用途还有很多,这里只是举一个例子,具体的使用请继续往下看。

原理
layer-list 的大致原理类似 RelativeLayout(或者FrameLayout) ,也是一层层的叠加 ,后添加的会覆盖先添加的。在 layer-list 中可以通过 控制后添加图层距离最底部图层的 左上右下的四个边距等属性,得到不同的显示效果。
上面示例图中,AlertDialog 底部的 ok 按钮的背景就是用 layer-list 实现的。该 layer-list 中,底层使用一个填充色为蓝色的 shape,上层使用一个填充色为白色的 shape ,然后控制上层距离最底层的顶部边距为 1dp , 这样在视觉上就形成了一个 具有蓝色顶部边线的白色背景。具体代码继续往下看。
2. 基本使用
在 res 目录中的 drawable 目录下,创建名称为 singleline.xml 的xml 文件,然后编辑 layer-list 的详细代码,如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--底层使用蓝色填充色-->
<item>
<shape>
<solid android:color="#02a0ef"/>
</shape>
</item>
<!--上面一层距离底层的顶部1dp,类似marginTop,填充色为白色,这样就形成了一个带有蓝色顶部边线的白色背景的图-->
<item android:top="1dp">
<shape>
<solid android:color="#fff"/>
</shape>
</item>
</layer-list>
使用 layer-list 图,设置为textView的背景
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/singleline"
android:gravity="center"
android:text="单一边线效果"/>
