一、邂逅 Vuejs
Vue是一个渐进式的框架
- 渐进式意味着你可以将 Vue 作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用 Vue 实现,那么 Vue 的核心库以及其生态系统,比如
Core + Vue-router + Vuex,可以满足你各种各样的需求。
Vue 有很多特点和 Web 开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
1.1 Vue.js 安装
方式一:CDN 引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式三:NPM 安装
npm install vue
1.2 Vuejs 初体验
<div id="app">
<div>{{message}}</div> <!-- 你好呀 -->
<div>{{movies}}</div> <!-- [ "电影 1", "电影 2", "电影 3" ] -->
<ul>
<li v-for="item in movies">{{item}}</li>
<!--
* 电影 1
* 电影 2
* 电影 3
-->
</ul>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app', // 用于挂载要管理的数据
data: { // 定义数据
message: '你好呀',
movies: ['电影 1', '电影 2', '电影 3']
}
});
</script>
-
创建 Vue 对象的时候,传入了一些 opitions:{}
- el 属性:决定了这个 Vue 对象要挂载到哪一个元素上
- data 属性:该属性通常会存储一个数据,可以是直接定义出来的,也可以是从服务器加载的
-
浏览器执行代码的流程
- 先解析 html 代码,显示对应的 html
- 创建 vue 实例后,对原 html 进行解析和修改
计数器案例
<div id="app">
<h2>当前计数:{{count}}</h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increment() {
this.count++;
},
decrement() {
this.count--;
}
}
});
</script>
- methods 属性:用于在 Vue 对象中定义方法
- @click 指令:用于监听某个元素的点击事件
也可以这样:
<div id="app">
<h2>当前计数:{{count}}</h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script src="./vue.js"></script>
<script>
// proxy
let obj = {
count: 0
};
const app = new Vue({
el: '#app',
data: obj,
methods: {
increment() {
this.count++;
},
decrement() {
this.count--;
}
}
});
</script>
因为 vue 帮我们做了一个代理,obj 里面的东西会自动添加到 data 中,所以还需要使用 this.count
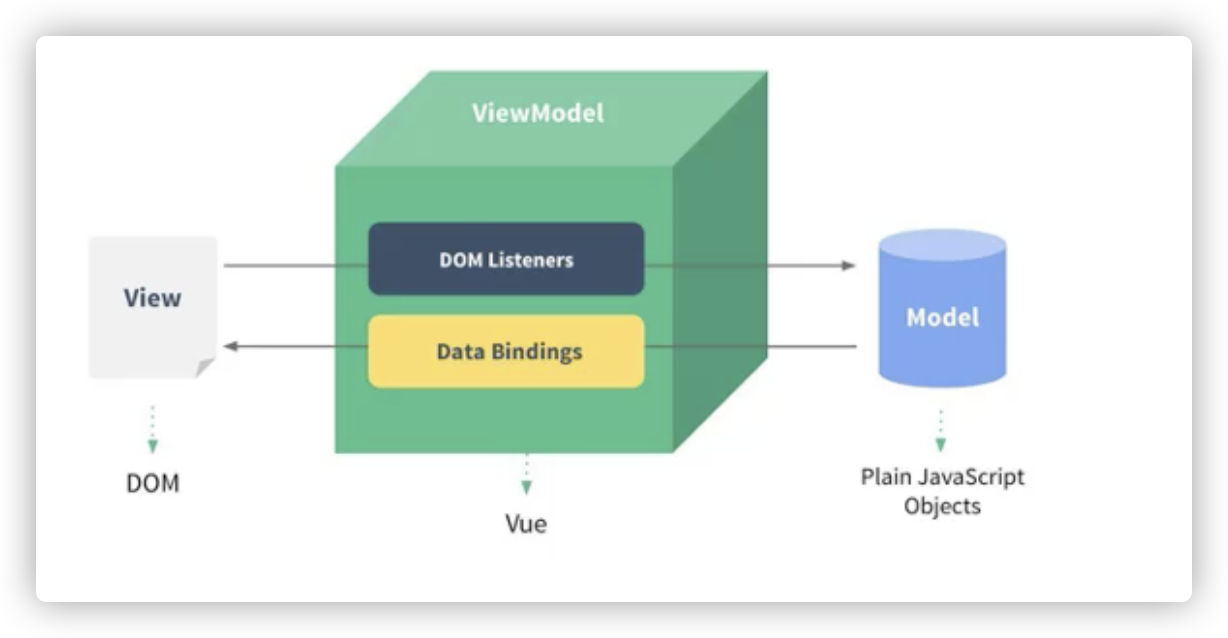
1.3 MVVM

-
View 层
- 视图层
- 前端开发中的 DOM 层
- 主要作用是给用户展示各种信息
-
Model 层
- 数据层
- 数据可能是我们固定死的数据,更多的是来自我们服务器,从网络上请求下来的数据
-
ViewModel 层
- 视图模型层
- 是 View 和 Model 沟通的桥梁
- 它实现了 Data Binding,也就是数据绑定,将 Model 的改变实时反应到了 View 中
- 它实现了 DOM Listener,也就是 DOM 监听,当 DOM 发生一些事件时,可以监听到,并且在需要的时候改变对应的 Data
1.4 opitions
官方文档:https://cn.vuejs.org/v2/api/#data
-
el :
- 类型:string | HTMLElement
- 作用:决定之后的 vue 实例会管理哪一个 DOM
-
data :
- 类型:object | function(组件中 data 必须是一个函数)
- 作用:vue 实例对应的数据对象
-
methods:
- 类型:{ [key: string]: Function}
- 作用:定义属于 vue 的一些方法,可以在其他地方调用,也可以在指令中调用
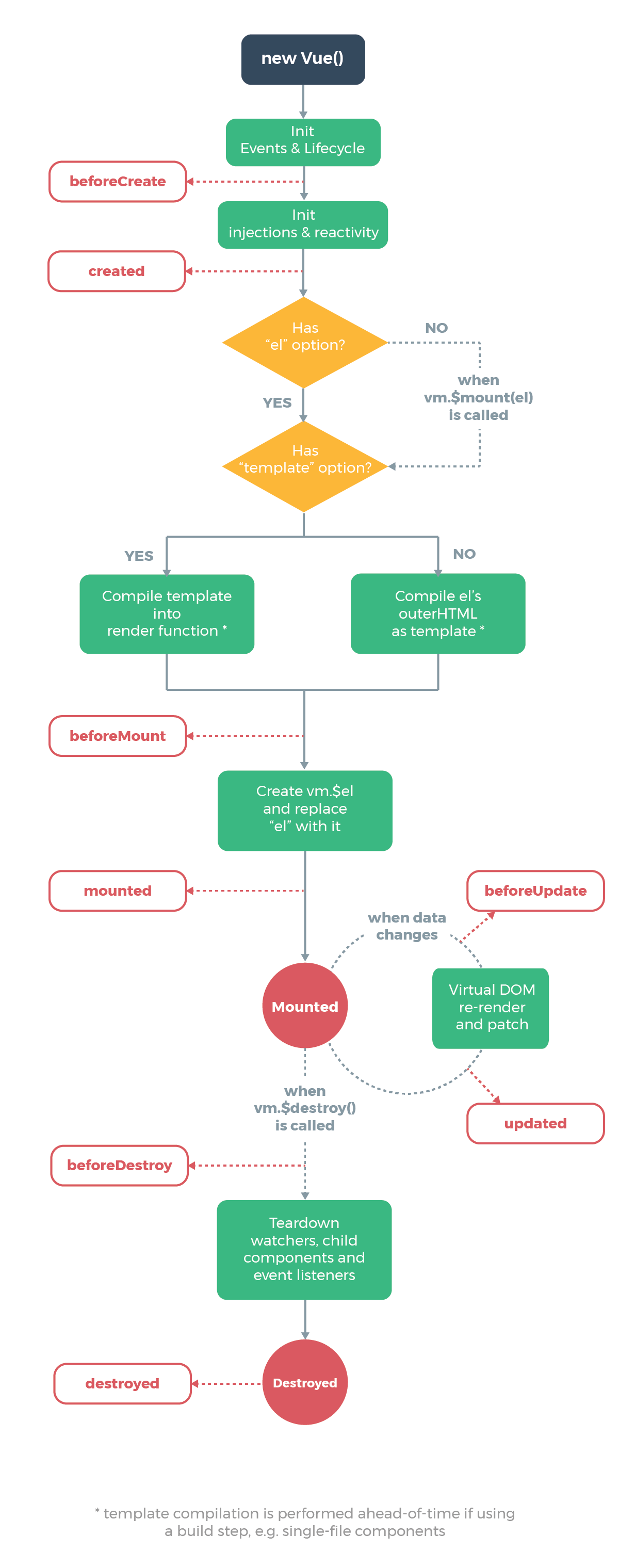
1.5 vue 生命周期
生命周期函数的使用
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
不要在选项 property 或回调上使用箭头函数,比如
created: () => console.log(this.a),因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致错误
生命周期图

二、Vue基础语法
2.1 插值语法
可以通过 Mustache 语法,也就是双大括号来进行插值,并且数据是响应式的。
只能在 content 中插入,不能在属性中插入。
双大括号中不仅仅可以直接写变量,也可以写简单表达式,比如 {{firstName + ' ' + lastName}}
2.2 v-once
让视图中的展示的数据不随着数据的改变而改变,仅仅第一次更新数据
<div id="app">
<h2 v-once>{{message}}</h2>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'haha'
}
});
</script>
2.3 v-html
将变量解析为 html
<div id="app">
<h2 v-html="url"></h2>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
url: '<a href="http://www.baidu.com">百度</a>'
}
});
</script>
2.4 v-text
<div id="app">
<!-- 若 h2 标签中有东西,则会覆盖,不够灵活,一般不用 -->
<h2 v-text="message"></h2>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'haha'
}
});
</script>
2.5 v-pre
让内容原样展示
<div id="app">
<h2 v-pre>{{message}}</h2>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'hello'
}
});
</script>
<!-- {{message}} -->
2.6 v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的 Mustache 标签。
添加 v-cloak 属性,在 vue 解析之后,会自动删除此属性,用来防止显示未加载之前的数据。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// 在vue解析之前, div中有一个属性v-cloak
// 在vue解析之后, div中没有一个属性v-cloak
setTimeout(function() {
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
}, 1000)
</script>
</body>
2.7 v-bind
- 作用:动态绑定属性
- 缩写::
- 预期:any (with argument) | Object (without argument)
- 参数:attrOrProp (optional)
<div id="app">
<a v-bind:href="aHref">百度一下</a>
<!--语法糖的写法-->
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
aHref: 'http://www.baidu.com'
}
})
</script>
绑定Class ,对象语法
<div id="app">
<!--<h2 v-bind:class="{key1: value1, key2: value2}">{{message}}</h2>-->
<!--<h2 v-bind:class="{类名1: true, 类名2: boolean}">{{message}}</h2>-->
<!-- 会自动合并 class -->
<h2 class="title" v-bind:class="{active: isActive, line: isLine}">{{message}}</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isActive: true,
isLine: true
},
methods: {
btnClick: function() {
this.isActive = !this.isActive
},
getClasses: function() {
return {
active: this.isActive,
line: this.isLine
}
}
}
})
</script>
绑定Class, 数组语法
<div id="app">
<!-- 这样写取得是字符串,不是变量 -->
<!-- <h2 class="title" :class="['active', 'line']">{{message}}</h2> -->
<h2 class="title" :class="[active, line]">{{message}}</h2>
<h2 class="title" :class="getClasses()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active: 'aaaaaa',
line: 'bbbbbbb'
},
methods: {
getClasses: function() {
return [this.active, this.line]
}
}
})
</script>
绑定 style,对象语法
<div id="app">
<!--<h2 :style="{key(属性名): value(属性值)}">{{message}}</h2>-->
<!--'50px'必须加上单引号, 否则是当做一个变量去解析-->
<!--<h2 :style="{fontSize: '50px'}">{{message}}</h2>-->
<!--fontSize 可以使用驼峰式或者 font-size,finalSize当成一个变量使用-->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor}">{{message}}</h2>
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
finalSize: 100,
finalColor: 'red',
},
methods: {
getStyles: function() {
return {
fontSize: this.finalSize + 'px',
backgroundColor: this.finalColor
}
}
}
})
</script>
绑定 style,数组语法
<div id="app">
<h2 :style="[baseStyle, baseStyle1]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
baseStyle: {backgroundColor: 'red'},
baseStyle1: {fontSize: '100px'},
}
})
</script>
2.8 computed 计算属性
我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示,这时候可以使用计算属性。
计算属性有缓存,不像方法一样每次都会计算。
简单使用
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'Lebron',
lastName: 'James'
},
// computed: 计算属性()
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
复杂操作
<div id="app">
<h2>总价格: {{totalPrice}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
books: [
{id: 110, name: 'Unix编程艺术', price: 119},
{id: 111, name: '代码大全', price: 105},
{id: 112, name: '深入理解计算机原理', price: 98},
{id: 113, name: '现代操作系统', price: 87},
]
},
computed: {
totalPrice: function () {
let result = 0
for (let i=0; i < this.books.length; i++) {
result += this.books[i].price
}
return result;
}
}
})
</script>
计算属性的 setter 和 getter
- 计算属性有 get 和 set 方法
- 计算属性的 set 方法一般省略
- 计算属性的大括号和 get可以省略,直接写方法
- 获取计算属性的时候,不需要加括号
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'Kobe',
lastName: 'Bryant'
},
computed: {
// 一般这样写
// fullName: function () {
// return this.firstName + ' ' + this.lastName
// }
// 不省略的写法
fullName: {
// 计算属性一般是没有set方法, 只读属性.
// set: function(newValue) {
// console.log('-----', newValue);
// },
get: function() {
return this.firstName + ' ' + this.lastName
}
}
}
})
</script>
计算属性和 methods 的区别
- 计算属性会做一个缓存,如果返回值没有改变,则不会去调用方法,返回值改变,就会再次调用方法
- methods 每次都会执行
- computed 效率比 methods 高
2.9 v-on 事件监听
- 作用:绑定事件监听器
- 缩写:@
- 预期:Function | Inline Statement | Object
- 参数:event
基础用法:
<div id="app">
<h2>{{counter}}</h2>
<!--<button v-on:click="counter++">+</button>-->
<!--<button v-on:click="counter--">-</button>-->
<!--<button v-on:click="increment">+</button>-->
<!--<button v-on:click="decrement">-</button>-->
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
increment() {
this.counter++
},
decrement() {
this.counter--
}
}
})
</script>
v-on 的参数
- 不传参的时候,加不加括号都行,不加括号 vue 也会自动处理
- 当调用时不传参数,但方法需要一个参数的时候,默认传入 event
- 若我们需要手动传入 event,则通过 $event 取值传入
<div id="app">
<!--1.事件调用的方法没有参数-->
<button @click="btn1Click()">按钮1</button>
<button @click="btn1Click">按钮1</button>
<!--2.在事件定义时, 写方法时省略了小括号, 但是方法本身是需要一个参数的, 这个时候, Vue会默认将浏览器生产的event事件对象作为参数传入到方法-->
<!-- <button @click="btn2Click(123)">按钮2</button> -->
<!--<button @click="btn2Click()">按钮2</button>-->
<button @click="btn2Click">按钮2</button>
<!--3.方法定义时, 我们需要event对象, 同时又需要其他参数-->
<!-- 在调用方式, 如何手动的获取到浏览器参数的event对象: $event-->
<button @click="btn3Click(abc, $event)">按钮3</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
abc: 123
},
methods: {
btn1Click() {
console.log("btn1Click");
},
btn2Click(event) {
console.log('--------', event);
},
btn3Click(abc, event) {
console.log('++++++++', abc, event);
}
}
})
</script>
v-on 修饰符
Vue 提供了修饰符来帮助我们方便的处理一些事件:
.stop阻止事件冒泡.prevent阻止默认事件,如表单中 submit 自动触发 form 的 action.{keyCode | keyAlias}只当事件是从特定键触发时才触发回调.native监听组件根元素的原生事件.once只触发一次事件的回调
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<button @submit.prevent></button>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<button @keyup.enter="onEnter"></button>
<!-- 键修饰符,键代码 -->
<button @keyup.13="onEnter"></button>
<!-- 点击回调只触发一次 -->
<button @click.once="doThis"></button>
修饰符示例:
<div id="app">
<!--1. .stop修饰符的使用-->
<div @click="divClick">
aaaaaaa
<button @click.stop="btnClick">按钮</button>
</div>
<!--2. .prevent修饰符的使用-->
<br>
<form action="baidu">
<input type="submit" value="提交" @click.prevent="submitClick">
</form>
<!--3. .监听某个键盘的键帽-->
<input type="text" @keyup.enter="keyUp">
<!--4. .once修饰符的使用-->
<button @click.once="btn2Click">按钮2</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
methods: {
btnClick() {
console.log("btnClick");
},
divClick() {
console.log("divClick");
},
submitClick() {
console.log('submitClick');
},
keyUp() {
console.log('keyUp');
},
btn2Click() {
console.log('btn2Click');
}
}
})
</script>
2.10 条件判断
三个指令,v-if、v-else-if、v-else
原理:v-if 后面的条件为 false 时,对应的元素以及其子元素不会渲染。
<div id="app">
<h2 v-if="score>=90">优秀</h2>
<h2 v-else-if="score>=80">良好</h2>
<h2 v-else-if="score>=60">及格</h2>
<h2 v-else>不及格</h2>
<!-- 条件复杂的话使用计算属性 -->
<h1>{{result}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: 99
},
computed: {
result() {
let showMessage = '';
if (this.score >= 90) {
showMessage = '优秀'
} else if (this.score >= 80) {
showMessage = '良好'
}
// ...
return showMessage
}
}
})
</script>
条件判断中的小问题
先看一个例子:
<div id="app">
<span v-if="isUser">
<label for="username">用户账号</label>
<!-- <input type="text" id="username" placeholder="用户账号" key="username"> -->
<input type="text" id="username" placeholder="用户账号">
</span>
<span v-else>
<label for="email">用户邮箱</label>
<!-- <input type="text" id="email" placeholder="用户邮箱" key="email"> -->
<input type="text" id="email" placeholder="用户邮箱">
</span>
<button @click="isUser = !isUser">切换类型</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
})
</script>
出现的问题:当我们在第一个 input 中输入了内容的时候,切换到第二个输入框,会发现内容并没有消失,输入框都不一样,内容为什么不消失了?
答案:这是因为 Vue 在进行 DOM 渲染时,会先创建一个虚拟 DOM,从虚拟 DOM 中取出内容,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。在上面的案例中,Vue 内部会发现原来的 input 元素不再使用,直接作为 else 中的 input 来使用了。
解决方法:给两个 input 设置不同的 key 属性,这样 vue 就不会再复用了,会重新创建一个 input。
2.11 v-show
v-show 的用法和 v-if 非常相似,也用于决定一个元素是否渲染。
v-if 和 v-show 的区别:
v-if 当条件为 false 时,压根不会有对应的元素在 DOM 中。
v-show 当条件为 false 时,仅仅是将元素的 display 属性设置为 none 而已。
开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用 v-show
当只有一次切换时,通过使用 v-if。
<div id="app">
<!--v-show: 当条件为false时, v-show只是给我们的元素添加一个行内样式: display: none-->
<h2 v-show="isShow" id="bbb">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isShow: true
}
})
</script>
2.12 v-for
遍历数组:
<div id="app">
<!--1.在遍历的过程中,没有使用索引值(下标值)-->
<ul>
<li v-for="item in names">{{item}}</li>
</ul>
<!--2.在遍历的过程中, 获取索引值-->
<ul>
<li v-for="(item, index) in names">
{{index}}.{{item}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
names: ['why', 'kobe', 'james', 'curry']
}
})
</script>
item 和 index 的顺序为默认,不能改变
遍历对象:
<div id="app">
<!--1.在遍历对象的过程中, 如果只是获取一个值, 那么获取到的是value-->
<ul>
<li v-for="item in info">{{item}}</li>
</ul>
<!--2.获取key和value 格式: (value, key) -->
<ul>
<li v-for="(value, key) in info">{{value}}-{{key}}</li>
</ul>
<!--3.获取key和value和index 格式: (value, key, index) -->
<ul>
<li v-for="(value, key, index) in info">{{value}}-{{key}}-{{index}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
info: {
name: 'why',
age: 18,
height: 1.88
}
}
})
</script>
value、key、index 的顺序不能改变
key 属性
官方推荐我们在使用 v-for 时,给对应的元素或组件添加上一个 :key 属性。
官方描述: v-for 的默认行为会尝试原地修改元素而不是移动它们。要强制其重新排序元素,你需要用特殊 attribute key 来提供一个排序提示:
为什么需要这个key属性呢(了解)?
这个其实和 Vue 的虚拟 DOM 的 Diff 算法有关系。
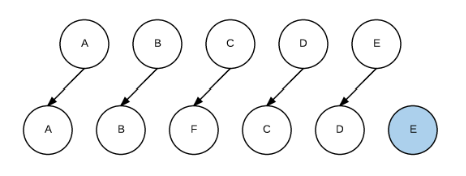
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
我们希望可以在 B 和 C 之间加一个 F,Diff 算法默认执行起来是这样的。
即把 C 更新成 F,D 更新成 C,E 更新成 D,最后再插入 E,是不是很没有效率?

所以我们需要使用 key 来给每个节点做一个唯一标识
Diff 算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
所以一句话,key 的作用主要是为了高效的更新虚拟 DOM。
key 需要保证与元素一一对应,即是元素的唯一标识,比如对象中的 id 属性,或者数组元素本身(数组没有重复元素时)。
key 不能为 index,index 不是元素的唯一标识。
重复的 key 会造成渲染错误。
<div id="app">
<ul>
<li v-for="item in letters" :key="item">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['A', 'B', 'C', 'D', 'E']
}
})
</script>
2.13 响应式数组方法
因为 Vue 是响应式的,所以当数据发生变化时,Vue 会自动检测数据变化,视图会发生对应的更新。
Vue 中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
直接通过数组坐标修改数组的值和直接修改对象属性的值是非响应式的,视图中的数据并不会发生改变。
vue 提供了全局 set 方法来进行响应式的数据修改,详见 Vue.set
<div id="app">
<ul>
<li v-for="item in letters">{{item}}</li>
</ul>
<button @click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['a', 'b', 'c', 'd']
},
methods: {
btnClick() {
// 1.push方法
// this.letters.push('aaa')
// this.letters.push('aaaa', 'bbbb', 'cccc')
// 2.pop(): 删除数组中的最后一个元素
// this.letters.pop();
// 3.shift(): 删除数组中的第一个元素
// this.letters.shift();
// 4.unshift(): 在数组最前面添加元素
// this.letters.unshift()
// this.letters.unshift('aaa', 'bbb', 'ccc')
// 5.splice作用: 删除元素/插入元素/替换元素
// 删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
// 替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
// 插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
// splice(start)
// splice(start):
this.letters.splice(1, 3, 'm', 'n', 'l', 'x')
// this.letters.splice(1, 0, 'x', 'y', 'z')
// 5.sort()
// this.letters.sort()
// 6.reverse()
// this.letters.reverse()
// 注意: 通过索引值修改数组中的元素是非响应式的
// this.letters[0] = 'bbbbbb'; 视图并没有发生改变
// 可以通过下面两种方式解决
// this.letters.splice(0, 1, 'bbbbbb')
// Vue.set(要修改的对象, 索引值, 修改后的值)
// Vue.set(this.letters, 0, 'bbbbbb')
}
}
})
</script>
2.14 Vue.set
Vue.set( target, propertyName/index, value)
-
参数:
{Object | Array} target{string | number} propertyName/index{any} value
-
返回值:设置的值。
-
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如
this.myObject.newProperty = 'hi')
<div id="app">
<ul>
<li v-for="value in people">{{value}}</li>
</ul>
<button @click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
people: {
name: "zhangsan",
sex: "man"
}
},
methods: {
btnClick() {
Vue.set(this.people, "age", 18);
console.log(this.people);
}
}
})
</script>
2.15 过滤器
过滤器可被用于一些常见的文本格式化。
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
<div id="app">
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<!-- <div v-bind:id="rawId | formatId"></div> -->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'hello',
},
filters: {
capitalize: function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase()
}
}
})
</script>
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
2.16 v-model
Vue 中使用 v-model 指令来实现表单元素和数据的双向绑定。
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
v-model 结合 radio
<div id="app">
<label for="male">
<input type="radio" id="male" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex">女
</label>
<h2>您选择的性别是: {{sex}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
sex: '女'
}
})
</script>
v-model 结合 checkbox
<div id="app">
<!--1.checkbox单选框-->
<!--<label for="agree">-->
<!--<input type="checkbox" id="agree" v-model="isAgree">同意协议-->
<!--</label>-->
<!--<h2>您选择的是: {{isAgree}}</h2>-->
<!--<button :disabled="!isAgree">下一步</button>-->
<!--2.checkbox多选框-->
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<h2>您的爱好是: {{hobbies}}</h2>
<label v-for="item in originHobbies" :for="item">
<input type="checkbox" :value="item" :id="item" v-model="hobbies">{{item}}
</label>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isAgree: false, // 单选框
hobbies: [], // 多选框,
originHobbies: ['篮球', '足球', '乒乓球', '羽毛球', '台球', '高尔夫球']
}
})
</script>
v-model 结合 select
<div id="app">
<!--1.选择一个-->
<select name="abc" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是: {{fruit}}</h2>
<!--2.选择多个-->
<select name="abc" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是: {{fruits}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
fruit: '香蕉',
fruits: []
}
})
</script>
v-model 的修饰符
- lazy: 可以让数据在失去焦点或者回车时才会更新
- number: 默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。number 修饰符可以让在输入框中输入的内容自动转成数字类型
- trim: 可以过滤内容左右两边的空格
<div id="app">
<!--1.修饰符: lazy-->
<input type="text" v-model.lazy="message">
<h2>{{message}}</h2>
<!--2.修饰符: number-->
<input type="number" v-model.number="age">
<h2>{{age}}-{{typeof age}}</h2>
<!--3.修饰符: trim-->
<input type="text" v-model.trim="name">
<h2>您输入的名字:{{name}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
age: 0,
name: ''
}
})
</script>
2.17 watch 监听
-
类型:
{ [key: string]: string | Function | Object | Array } -
详细:
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用
$watch(),遍历 watch 对象的每一个 property。当值被改变的时候调用回调函数。 -
示例:
var vm = new Vue({ data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: { a: function (val, oldVal) { console.log('new: %s, old: %s', val, oldVal) }, // 方法名 b: 'someMethod', // 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深 c: { handler: function (val, oldVal) { /* ... */ }, deep: true }, // 该回调将会在侦听开始之后被立即调用 d: { handler: 'someMethod', immediate: true }, // 你可以传入回调数组,它们会被逐一调用 e: [ 'handle1', function handle2 (val, oldVal) { /* ... */ }, { handler: function handle3 (val, oldVal) { /* ... */ }, /* ... */ } ], // watch vm.e.f's value: {g: 5} 'e.f': function (val, oldVal) { /* ... */ } } }) vm.a = 2 // => new: 2, old: 1注意,不应该使用箭头函数来定义 watcher 函数 (例如
searchQuery: newValue => this.updateAutocomplete(newValue))。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望指向 Vue 实例,this.updateAutocomplete将是 undefined。
三、组件化开发
3.1 组件的基本使用
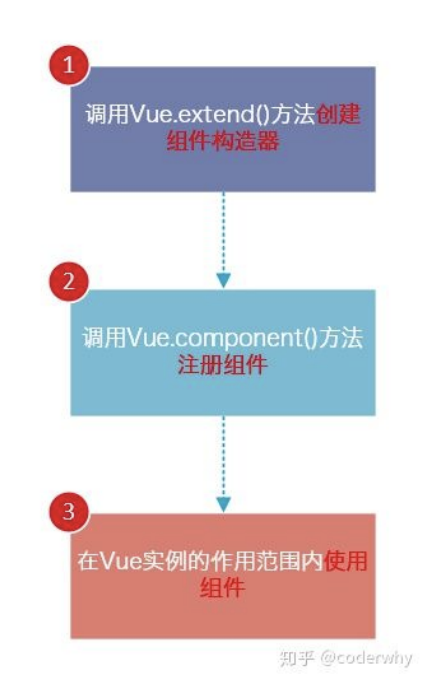
组件的使用分成三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件

<div id="app">
<!--3.使用组件-->
<my-cpn></my-cpn>
<my-cpn></my-cpn>
<my-cpn></my-cpn>
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器对象
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容, 哈哈哈哈</p>
<p>我是内容, 呵呵呵呵</p>
</div>`
})
// 2.注册组件
Vue.component('my-cpn', cpnC)
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
-
Vue.extend():- 调用
Vue.extend()创建的是一个组件构造器。 - 通常在创建组件构造器时,传入 template 代表我们自定义组件的模板。
- 调用
-
Vue.component():- 调用
Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。 - 所以需要传递两个参数:注册组件的标签名、组件构造器
- 调用
-
组件必须挂载在某个 Vue 实例下,否则它不会生效。
3.2 全局组件和局部组件
- 当我们通过调用
Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意 Vue 示例下使用。 - 如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件
全局组件:
<div id="app">
<cpn></cpn>
</div>
<div id="app2">
<cpn></cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈啊</p>
</div>
`
})
// 2.注册组件(全局组件, 意味着可以在多个Vue的实例下面使用)
Vue.component('cpn', cpnC)
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
const app2 = new Vue({
el: '#app2'
})
</script>
局部组件:
<div id="app">
<cpn></cpn>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建组件构造器
const cpnC = Vue.extend({
template: `
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈啊</p>
</div>
`
})
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
// 局部组件
components: {
// cpn使用组件时的标签名
cpn: cpnC
}
})
</script>
注册组件的语法糖
注册组件的语法糖,主要是省去了调用 Vue.extend() 的步骤,而是可以直接使用一个对象来代替。
<div id="app">
<cpn1></cpn1>
<cpn2></cpn2>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.全局组件注册的语法糖
Vue.component('cpn1', {
template: `
<div>
<h2>我是标题1</h2>
<p>我是内容, 哈哈哈哈</p>
</div>
`
})
// 2.注册局部组件的语法糖
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
'cpn2': {
template: `
<div>
<h2>我是标题2</h2>
<p>我是内容, 呵呵呵</p>
</div>
`
}
}
})
</script>
3.3 父组件和子组件
子组件可以在父组件中进行注册,Vue 也称 root 组件,是最顶层的组件。
<div id="app">
<cpn2></cpn2>
</div>
<script src="../js/vue.js"></script>
<script>
// 1.创建第一个组件构造器(子组件)
const cpnC1 = Vue.extend({
template: `
<div>
<h2>我是标题1</h2>
<p>我是内容, 哈哈哈哈</p>
</div>
`
})
// 2.创建第二个组件构造器(父组件)
const cpnC2 = Vue.extend({
template: `
<div>
<h2>我是标题2</h2>
<p>我是内容, 呵呵呵呵</p>
<cpn1></cpn1>
</div>
`,
components: {
cpn1: cpnC1
}
})
// root组件
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn2: cpnC2
}
})
</script>
在 root 组件中可以用 cpnC2 组件,但不能使用 cpnC1组件,因为此组件没有在 root 组件中注册。
3.4 组件模板的分离写法
Vue 提供了两种方案来定义 HTML 模块内容:
- 使用
<script>标签 - 使用
<template>标签
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<!--1.script标签, 注意:类型必须是text/x-template-->
<!--<script type="text/x-template" id="cpn">-->
<!--<div>-->
<!--<h2>我是标题</h2>-->
<!--<p>我是内容,哈哈哈</p>-->
<!--</div>-->
<!--</script>-->
<!--2.template标签-->
<template id="cpn">
<div>
<h2>我是标题</h2>
<p>我是内容,呵呵呵</p>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.注册一个全局组件
Vue.component('cpn', {
template: '#cpn'
})
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
vuejs 2.x 版本要求,template 模板内容必须包裹在一个节点下面,比如 div,否则只显示一个元素节点
3.5 组件的数据存放
组件的 data 数据存储在 date 函数返回的对象中。
<div id="app">
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>{{title}}</h2>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.注册一个全局组件
Vue.component('cpn', {
template: '#cpn',
data() {
return {
title: 'abc'
}
}
})
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
思考:为什么是函数返回对象而不是直接存储在对象中呢?
如果数据直接存储在对象中,当页面有多个一样的组件的时候,组件间的数据指向同一个内存地址,在第一个组件中修改完数据以后,第二个组件的数据也是修改后的,但是有函数返回的话,数据互不影响。
组件的方法放在 methods 中
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>当前计数: {{counter}}</h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const obj = {
counter: 0
}
Vue.component('cpn', {
template: '#cpn',
data() {
return {
counter: 0
}
},
methods: {
increment() {
this.counter++
},
decrement() {
this.counter--
}
}
})
const app = new Vue({
el: '#app'
})
</script>
3.6 子父组件的通信
3.6.1 父组件向子组件传递值
方式:通过 props 向子组件传递数据
props 的值有两种方式:
-
字符串数组,数组中的字符串就是传递时的名称。
<div id="app"> <cpn :cmessage="message" :cmovies="movies"></cpn> </div> <template id="cpn"> <div> <ul> <li v-for="item in cmovies">{{item}}</li> </ul> <h2>{{cmessage}}</h2> </div> </template> <script src="../js/vue.js"></script> <script> // 父传子: props const cpn = { template: '#cpn', props: ['cmovies', 'cmessage'], data() { return {} }, methods: { } } const app = new Vue({ el: '#app', data: { message: '你好啊', movies: ['海王', '海贼王', '海尔兄弟'] }, components: { cpn } }) </script> -
对象,对象可以设置传递时的类型,也可以设置默认值等。
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
<div id="app"> <cpn :cmessage="message" :cmovies="movies"></cpn> </div> <template id="cpn"> <div> <ul> <li v-for="item in cmovies">{{item}}</li> </ul> <h2>{{cmessage}}</h2> </div> </template> <script src="../js/vue.js"></script> <script> // 父传子: props const cpn = { template: '#cpn', props: { // 1.类型限制 // cmovies: Array, // cmessage: String, // 2.提供一些默认值, 以及必传值 cmessage: { type: String, default: 'aaaaaaaa', required: true }, // 类型是对象或者数组时, 默认值必须是一个函数 cmovies: { type: Array, default() { return [] } } }, data() { return {} }, methods: { } } const app = new Vue({ el: '#app', data: { message: '你好啊', movies: ['海王', '海贼王', '海尔兄弟'] }, components: { cpn } }) </script>
总结:
Vue.component('my-component', {
props: {
// 基础的类型检验('null'匹配任何类型)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 自定义类型
propB2: People,
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的属性
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或者数组默认值必须从一个工厂函数获取
default: function () {
return {
message: "hello"
}
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1;
}
}
}
})
标签中是不支持大写字母的,vue 支持在标签中用横杠拼接,在 prop 中用驼峰式接收属性,比如标签中写 my-data="hello",prop 中可以使用 myData 进行接收
3.6.2 子组件向父组件传递值
- 子向父传递值通过自定义事件完成
- 在子组件中,通过
$emit()来触发事件,第一个参数为要触发父组件中的自定义事件,第二个参数为要传递的值。 - 在父组件中,通过 v-on 来监听子组件事件,在父组件中,会默认接收传递过来的参数,就类似于默认接受 event,因为此事件不是浏览器触发的,所以获取不到浏览数事件 event,能自动取到子组件传过来的值。所以父组件的 html 代码中,只需要写调用的方法名,不需要传值。
- v-on不仅仅可以用于监听 DOM 事件,也可以用于组件间的自定义事件。
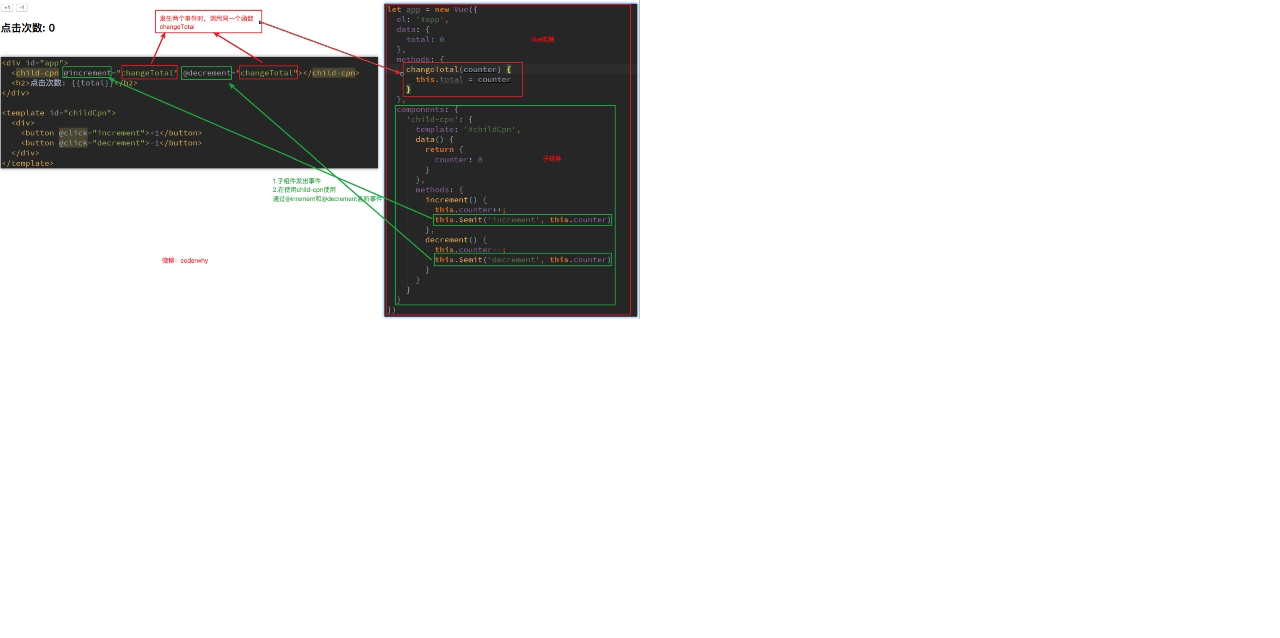
实例一

实例二
<!--父组件模板-->
<div id="app">
<cpn @item-click="cpnClick"></cpn>
</div>
<!--子组件模板-->
<template id="cpn">
<div>
<button v-for="item in categories"
@click="btnClick(item)">
{{item.name}}
</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.子组件
const cpn = {
template: '#cpn',
data() {
return {
categories: [
{id: 'aaa', name: '热门推荐'},
{id: 'bbb', name: '手机数码'},
{id: 'ccc', name: '家用家电'},
{id: 'ddd', name: '电脑办公'},
]
}
},
methods: {
btnClick(item) {
// 发射事件: 自定义事件
this.$emit('item-click', item)
}
}
}
// 2.父组件
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn
},
methods: {
cpnClick(item) {
console.log('cpnClick', item);
}
}
})
</script>
3.6.3 父子间通信案例
目的:从父组件传入值到子组件中,然后在子组件中对父组件的值进行修改。
错误的办法:在子组件中直接对 props 的值进行修改,Vue 不建议这样做。
正确的做法:在子组件中创建 data 变量( 或者计算属性 ),赋值为 props 传进来的值,然后对值进行修改,同时使用 emit 触发父组件中的事件,通过父组件中的方法对父组件的值进行修改。
<div id="app">
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"/>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<input type="text" :value="dnumber1" @input="num1Input">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<input type="text" :value="dnumber2" @input="num2Input">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
methods: {
num1change(value) {
this.num1 = parseFloat(value)
},
num2change(value) {
this.num2 = parseFloat(value)
}
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number
},
data() {
return {
dnumber1: this.number1,
dnumber2: this.number2
}
},
methods: {
num1Input(event) {
// 1.将input中的value赋值到dnumber中
this.dnumber1 = event.target.value;
// 2.为了让父组件可以修改值, 发出一个事件
this.$emit('num1change', this.dnumber1)
// 3.同时修饰dnumber2的值,让 dnumber2 的值为的number1 的 100 倍
this.dnumber2 = this.dnumber1 * 100;
this.$emit('num2change', this.dnumber2);
},
num2Input(event) {
this.dnumber2 = event.target.value;
this.$emit('num2change', this.dnumber2)
// 同时修饰dnumber1的值,让其值为 dnumber2的 1/100
this.dnumber1 = this.dnumber2 / 100;
this.$emit('num1change', this.dnumber1);
}
}
}
}
})
</script>
3.6.4 watch 优化案例
用 v-model 双向绑定数据,用 watch 监听数据改变,刚数据改变时,使用 emit 调用父组件的方法。
<div id="app">
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"/>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<input type="text" v-model="dnumber1">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<input type="text" v-model="dnumber2">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
methods: {
num1change(value) {
this.num1 = parseFloat(value)
},
num2change(value) {
this.num2 = parseFloat(value)
}
},
components: {
cpn: {
template: '#cpn',
props: {
number1: Number,
number2: Number,
name: ''
},
data() {
return {
dnumber1: this.number1,
dnumber2: this.number2
}
},
watch: {
dnumber1(newValue) {
this.dnumber2 = newValue * 100;
this.$emit('num1change', newValue);
},
dnumber2(newValue) {
this.number1 = newValue / 100;
this.$emit('num2change', newValue);
}
}
}
}
})
</script>
3.7 父子组件的访问方式
3.7.1 父组件访问子组件
使用 $children 或 $refs
-
$children, 可以获取子组件对象的数组<div id="app"> <cpn></cpn> <cpn></cpn> <button @click="btnClick">按钮</button> </div> <template id="cpn"> <div>我是子组件</div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', methods: { btnClick() { // 1.$children console.log(this.$children); for (let c of this.$children) { console.log(c.name); c.showMessage(); } console.log(this.$children[0].name); } }, components: { cpn: { template: '#cpn', data() { return { name: '我是子组件的name' } }, methods: { showMessage() { console.log('showMessage'); } } }, } }) </script> -
$refs,根据 ref 属性访问子组件(常用)<div id="app"> <cpn ref="aaa"></cpn> <button @click="btnClick">按钮</button> </div> <template id="cpn"> <div>我是子组件</div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, methods: { btnClick() { // 2.$refs => 对象类型, 默认是一个空的对象 ref='bbb' console.log(this.$refs.aaa.name); } }, components: { cpn: { template: '#cpn', data() { return { name: '我是子组件的name' } } }, } }) </script>
3.7.2 子组件访问父组件
使用 $parent,访问父组件对象,开发中一般不这样做
使用 $root 访问根组件对象
<div id="app">
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>我是cpn组件</h2>
<ccpn></ccpn>
</div>
</template>
<template id="ccpn">
<div>
<h2>我是子组件</h2>
<button @click="btnClick">按钮</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '我是cpn组件的name'
}
},
components: {
ccpn: {
template: '#ccpn',
methods: {
btnClick() {
// 1.访问父组件$parent
console.log(this.$parent);
console.log(this.$parent.name);
// 2.访问根组件$root
console.log(this.$root);
console.log(this.$root.message);
}
}
}
}
}
}
})
</script>
3.7.3 非父组件之间的通信
刚才我们讨论的都是父子组件间的通信,那如果是非父子关系呢?
非父子组件关系包括多个层级的组件,也包括兄弟组件的关系。
在 Vue1.x 的时候,可以通过 $dispatch 和 $broadcast 完成
$dispatch 用于向上级派发事件
$broadcast 用于向下级广播事件
但是在 Vue2.x 都被取消了
在 Vue2.x 中,有一种方案是通过中央事件总线,也就是一个中介来完成。
但是这种方案和直接使用 Vuex 的状态管理方案还是逊色很多。
并且 Vuex 提供了更多好用的功能,所以这里我们暂且不讨论这种方案,后续我们专门学习 Vuex 的状态管理。
3.8 slot 插槽
插槽的基本使用
插槽默认值:定义插槽的时候,可以在 slot 中放入默认值,如果使用插槽的时候没有传值,便会使用这个默认值。
<!--
1.插槽的基本使用 <slot></slot>
2.插槽的默认值 <slot>button</slot>
3.如果有多个值, 同时放入到组件进行替换时, 一起作为替换元素
-->
<div id="app">
<cpn></cpn>
<cpn><span>哈哈哈</span></cpn>
<cpn><i>呵呵呵</i></cpn>
<cpn>
<i>呵呵呵</i>
<div>我是div元素</div>
<p>我是p元素</p>
</cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件, 哈哈哈</p>
<slot><button>按钮</button></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
具名插槽
当组件中有多个插槽的时候,直接在组件中加入内容会将所以插槽都给替换掉,当插槽有 name 属性的时候,则无法替换掉,只能通过使用插槽的时候指定 slot 来使用指定的插槽。
<div id="app">
<cpn><span slot="center">标题</span></cpn>
<cpn><button slot="left">返回</button></cpn>
<cpn><span>test</span></cpn>
</div>
<template id="cpn">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
<slot></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
作用域插槽
作用:在父组件使用子组件的时候,从子组件中取值
- 在组件内部 slot 标签上绑定变量
- 用 template 标签包裹要放入 slot 的内容
- 在 template 标签上加上 v-slot(缩写为#) 属性来绑定插槽
- 在 template 中的插槽内容中使用子组件的 prop
<div id="app">
<cpn></cpn>
<!--目的是获取子组件中的pLanguages-->
<cpn>
<!-- 绑定具名插槽 -->
<template #slota="slotProps">
<span>{{slotProps.languages.join(' * ')}}</span>
</template>
<!-- 绑定默认插槽,即没有名字的插槽 -->
<!-- <template #default="slotProps">
<span>{{slotProps.languages.join(' * ')}}</span>
</template> -->
</cpn>
<!-- 当插槽没有名字时,可以化简 -->
<!-- <cpn #default="slotProps">
<span>{{slotProps.languages.join(' * ')}}</span>
</cpn> -->
<!-- 可以省略 default -->
<!-- <cpn v-slot="slotProps">
<span>{{slotProps.languages.join(' * ')}}</span>
</cpn> -->
</div>
<template id="cpn">
<div>
<slot :languages="pLanguages" name="slota">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn',
data() {
return {
pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift']
}
}
}
}
})
</script>
3.9 模块化
常见的模块化规范:CommonJS、AMD、CMD,也有 ES6 的 Modules。
在 html 中,想用模块化,需要在 script 标签加上,<script src="" type="module"></script>
3.9.1 commonJS 的导入与导出
CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用;
Nodejs 用的是 commonjs
Commonjs 不适用于浏览器
// 导出 moduleA.js
module.exports = {
flag: true,
test(a, b) {
return a + b;
}
}
// 导入
// 方式一
let temp = require('moduleA');
console.log(temp.flag);
// 方式二
let { flag, test } = require('moduleA');
3.9.2 ES6 的导入与导出
ES6 用 export 导出,用 import 导入
ES6 模块输出的是值的引用
适用于浏览器
export
var name = '小明'
var age = 18
var flag = true
function sum(num1, num2) {
return num1 + num2
}
if (flag) {
console.log(sum(20, 30));
}
// 1.导出方式一:
export {
flag, sum
}
// 2.导出方式二:
export var num1 = 1000;
export var height = 1.88
// 3.导出函数/类
export function mul(num1, num2) {
return num1 * num2
}
export class Person {
run() {
console.log('在奔跑');
}
}
export default
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名
这个时候就可以使用 export default
export default 在同一个模块中,不允许同时存在多个。
// 1.export default
// const address = '北京市'
// export default address
export default function (argument) {
console.log(argument);
}
import
// 1.导入的{}中定义的变量
import {flag, sum} from "./aaa.js";
if (flag) {
console.log('小明是天才, 哈哈哈');
console.log(sum(20, 30));
}
// 2.直接导入export定义的变量
import {num1, height} from "./aaa.js";
console.log(num1);
console.log(height);
// 3.导入 export的function/class
import {mul, Person} from "./aaa.js";
console.log(mul(30, 50));
const p = new Person();
p.run()
// 4.导入 export default中的内容,自定义名称,不需要加大括号
import addr from "./aaa.js";
addr('你好啊');
// 5.统一全部导入
// import {flag, num, num1, height, Person, mul, sum} from "./aaa.js";
import * as aaa from './aaa.js'
console.log(aaa.flag);
console.log(aaa.height);
需要用 as 接收,不能直接 import * from
3.10 webpack
3.10.1 什么是 webpack
js 文件的打包
现在的 js 文件中使用了模块化的方式进行开发,他们可以直接使用吗?
不可以。因为如果直接在 index.html 引入这两个 js 文件,浏览器并不识别其中的模块化代码。
另外,在真实项目中当有许多这样的 js 文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
我们应该怎么做呢?
使用 webpack 工具,对多个 js 文件进行打包。
webpack 就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。
另外,如果在处理完所有模块之间的关系后,将多个 js 打包到一个 js 文件中,引入时就变得非常方便了。
什么是 webpack?
从本质上来讲,webpack 是一个现代的 JavaScript 应用的静态模块打包工具。
我们从两个点来解释上面这句话:模块和打包。
前端模块化:
webpack 其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
而且不仅仅是 JavaScript 文件,我们的 CSS、图片、json 文件等等在 webpack 中都可以被当做模块来使用。
这就是 webpack 中模块化的概念。
打包:
理解了 webpack 可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
就是将 webpack 中的各种资源模块进行打包合并成一个或多个包(Bundle)。
并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将 scss 转成 css,将 ES6 语法转成 ES5 语法,将 TypeScript 转成JavaScript 等等操作。
grunt/gulp 和 webpack 的不同?
grunt/gulp 更加强调的是前端流程的自动化,模块化不是它的核心。
webpack 更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。更强大。
3.10.2 使用方法
文件目录
dist 文件夹:用于存放之后打包的文件
src 文件夹:用于存放我们写的源文件
package.json:通过 npm init 生成的,npm 包管理的文件。
webpack 打包命令
webpack src/main.js dist/bundle.js
然后直接引入打包后的 bundle 即可,不需要在 script 标签中加上 type="module"
入口和出口
如果每次使用 webpack 的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?当然可以,就是创建一个 webpack.config.js 文件。
// npm 的模块,使用之前需要将项目 npm init
const path = require('path')
module.exports = {
entry: './src/main.js',
output: {
//path 只能使用绝对路径
//__dirname是 npm 上下文中的东西,可以之前获取当前文件目录的绝对路径
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
}
然后使用 webpack 即可。
3.10.3 局部 webpack
我们上面在终端使用的为全局的 webpack,在项目中,我们一般为每个项目单独配置 webpack,然后使用局部的 webpack。
安装局部 webpack
npm install webpack@3.6.0 --save-dev
// -save-dev 表示只在开发时使用,--save,表示开发运行都使用
使用局部的 webpack
// 初始化 npm
npm init
//初始化完成以后,会出现 package.json 文件,内容大致如下
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.6.0"
}
}
// 在 scripts 中可定义脚本,定义完成以后,直接使用 npm run 脚本名 即可运行脚本,这时候使用的是本地的 webpack
// npm 执行 script 脚本的时候,会寻找本地的 node_modules/.bin 路径中对应的命令。如果没有找到,会去全局的环境变量中寻找。
npm run build
// 如果初始化完成以后,想要直接在终端使用局部 webpack
// 可以通过 node_modules/.bin/webpack 启动 webpack 打包
3.10.4 loader
loader 是 webpack 中一个非常核心的概念。
webpack 主要用来处理 js 代码,并且 webpack 会自动处理 js 之间相关的依赖。
但是,在开发中我们不仅仅有基本的 js 代码处理,我们也需要加载 css、图片,也包括一些高级的将 ES6 转成 ES5 代码,将 TypeScript 转成 ES5 代码,将 scss、less 转成 css,将 jsx、vue 文件转成 js 文件等等。
对于 webpack 本身的能力来说,对于这些转化是不支持的。这时候,给webpack扩展对应的loader就可以啦。
loader使用过程:
- 通过 npm 安装需要使用的 loader
- 在
webpack.config.js中的 modules 关键字下进行配置 - 大部分 loader 我们都可以在 webpack 的官网中找到,并且学习对应的用法。
webpack 处理 css 文件
-
书写 css 文件
-
在入口 js 文件中引用 css 文件,
require('./css/normal.css') -
安装 loader
npm install style-loader --save-dev //将模块的导出作为样式添加到 DOM 中 npm install --save-dev css-loader //解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码 -
在
webpack.config.js中添加module.exports = { module: { rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] } ] } }这次因为 webpack 在读取使用的 loader 的过程中,是按照从右向左的顺序读取的。所以 style-loader 需要放置在 css-loader 前面
-
然后只需在 html 中引用入口 js 文件即可
webpack 处理 less 文件
-
书写 less 文件
-
在入口 js 文件中引入
-
安装并配置 loader
npm install --save-dev less-loader less // webpack.config.js module.exports = { ... module: { rules: [{ test: /\.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader" // compiles Less to CSS }] }] } };
webpack 处理图片文件
css 中引入了图片,直接使用 webpack 打包项目会出错,需要对图片资源做处理。
图片处理,我们使用 url-loader
npm install --save-dev url-loader
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
}
}
// 当图片小于 limit 限制的时候,在网页中加载的是 base64
// 当图片大小大于 limit 限制的时候,需要使用 file-loader
npm install --save-dev file-loader
// 打包图片的时候 webpack 自动帮助我们给图片生成一个非常长的名字,这是一个32位hash值,目的是防止名字重复
// 一般情况下,我们希望自命名,需要在 options 中添加如下选项
name:'ima/[name].[hash:8].[ext]'
// img:文件要打包到的文件夹
// name:获取图片原来的名字,放在该位置
// hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
// ext:使用图片原来的扩展名
// 但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
// 默认情况下,webpack 会将生成的路径直接返回给使用者
// 但是,我们整个程序是打包在 dist 文件夹下的,所以这里我们需要在出口 output 下添加
publicPath:'dist/'
ES6 转 ES5
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
}
3.10.5 npm 使用 vue
npm install --save vue
// 在 js 中
import Vue from 'vue';
// 若报 runtime-only 错误,在 webpack.config.js 中加入
resolve: {
// alias: 别名
extensions: ['.js', '.css', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
3.11 template 和 el 的区别
// 我们在 html 中定义一个空标签
<div id="app"></div>
// 在新建 vue 实例的时候,加上 template 属性,会自动替换 heml 中 el 定义的标签
new Vue({
el: '#app',
template: '<h2>hello</h2>'
});
3.12 Vue 的终极使用方案
-
新建 html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"></div> <script src="./dist/bundle.js"></script> </body> </html> -
新建入口 js 文件
import Vue from 'vue' import App from './vue/App.vue' new Vue({ el: '#app', template: '<App/>', components: { App } }) -
新建 vue 树结构的根文件
App.vue// html 代码 <template> <div> <h2 class="title">{{message}}</h2> <button @click="btnClick">按钮</button> <h2>{{name}}</h2> <Cpn/> </div> </template> // js 代码 <script> export default { name: "App", data() { return { message: 'Hello Webpack', name: 'coderwhy' } }, methods: { btnClick() { } } } </script> // css 代码 <style scoped> .title { color: green; } </style> -
对项目进行打包
webpack 处理 vue 文件
npm install vue-loader vue-template-compiler --save-dev
// 修改 webpack.config.js 的配置文件
{
test: /\.vue$/,
use: ['vue-loader']
}
3.13 webpack 插件
plugin 是插件的意思,通常是用于对某个现有的架构进行扩展。
webpack 中的插件,就是对 webpack 现有功能的各种扩展,比如打包优化,文件压缩等等。
loader 和plugin 区别
loader 主要用于转换某些类型的模块,它是一个转换器。
plugin 是插件,它是对 webpack 本身的扩展,是一个扩展器。
plugin 的使用过程:
- 通过 npm 安装需要使用的 plugins (某些 webpack 已经内置的插件不需要安装)
- 在
webpack.config.js中的 plugins 中配置插件。
3.13.1 添加版权的插件
BannerPlugin,属于 webpack 自带的插件。
const webpack = require('webpack')
module.exports = {
...
plugins : [
new webpack.BannerPlugin('最终版权归 rainsheep 所有')
]
}
3.13.2 打包 html 的 plugin
发布项目的时候,我们需要将 index.html 放置在 dist 中,需要使用 HtmlWebpackPlugin 插件 。
HtmlWebpackPlugin 插件可以为我们做这些事情:
自动生成一个 index.html 文件(可以指定模板来生成)
将打包的 js 文件,自动通过 script 标签插入到 body 中。
npm install html-webpack-plugin --save-dev
plugins: [
new HtmlWebpackPlugin({
template: 'index.html'
})
],
这里的 template 表示根据什么模板来生成 index.html
另外,我们需要删除之前在 output 中添加的 publicPath 属性,否则插入的 script 标签中的 src 可能会有问题
3.13.3 压缩 js 插件
在项目发布之前,我们必然需要对 js 等文件进行压缩处理。
我们使用一个第三方的插件 uglifyjs-webpack-plugin,并且版本号指定 1.1.1,和 CLI2 保持一致。
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
plugins: [
new UglifyjsWebpackPlugin()
]
3.13.4 搭建本地服务器
webpack 提供了一个可选的本地开发服务器,这个本地服务器基于 node.js 搭建,内部使用 express 框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。不过它是一个单独的模块,在 webpack 中使用之前需要先安装它。
npm install --save-dev webpack-dev-server@2.9.1
// 在 webpack.config.js 添加如下内容
devServer: {
contentBase: './dist',
inline: true
}
- contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写
./dist - port:端口号
- inline:页面实时刷新
- historyApiFallback:在 SPA 页面中,依赖 HTML5 的 history 模式
然后在 package.json 中添加一个 scripts
// --open 参数表示自动打开浏览器
"dev": "webpack-dev-server --open"
配置分离
当我们有一个开发环境,有一个生产环境的时候,可以对两个环境的配置进行分离,即配置不同的配置文件。
安装插件
npm install webpack-merge --save-dev
// 新建 ./build/base.config.js,保存公共配置
const path = require('path')
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
// 配置输出目录
path: path.resolve(__dirname, '../dist'),
filename: 'bundle.js'
},
module: {
rules: [
]
},
resolve: {
},
plugins: [
]
}
// 新建 ./build/prod.config.js,只写生产环境需要的配置
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
// 跟基本篇配置合并
module.exports = webpackMerge(baseConfig, {
plugins: [
new UglifyjsWebpackPlugin()
]
})
// 新建 ./build/dev.config.js,只写开发环境需要的配置
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
// 跟基本篇配置合并
module.exports = webpackMerge(baseConfig, {
devServer: {
contentBase: './dist',
inline: true
}
})
// 在 package.json 中配置脚本,手动指定配置文件
"scripts": {
"build": "webpack --config ./build/prod.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
}
四、Vue CLI洋解
4.1 什么是 Vue CLI
使用 Vue.js 开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI 是 Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI 是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
使用脚手架需要已经安装 node 和 webpack
安装 Vue 脚手架
// 安装 Vue CLI3
npm i -g @vue/cli
vue --version
// 拉取 2.x 模板,既可以用 3,也可以用 2
npm i -g @vant/cli-init
CLI2 和 CLI3 的区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build 和 config 等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
vue-cli 3 移除了static 文件夹,新增了 public 文件夹,并且 index.html 移动到 public 中
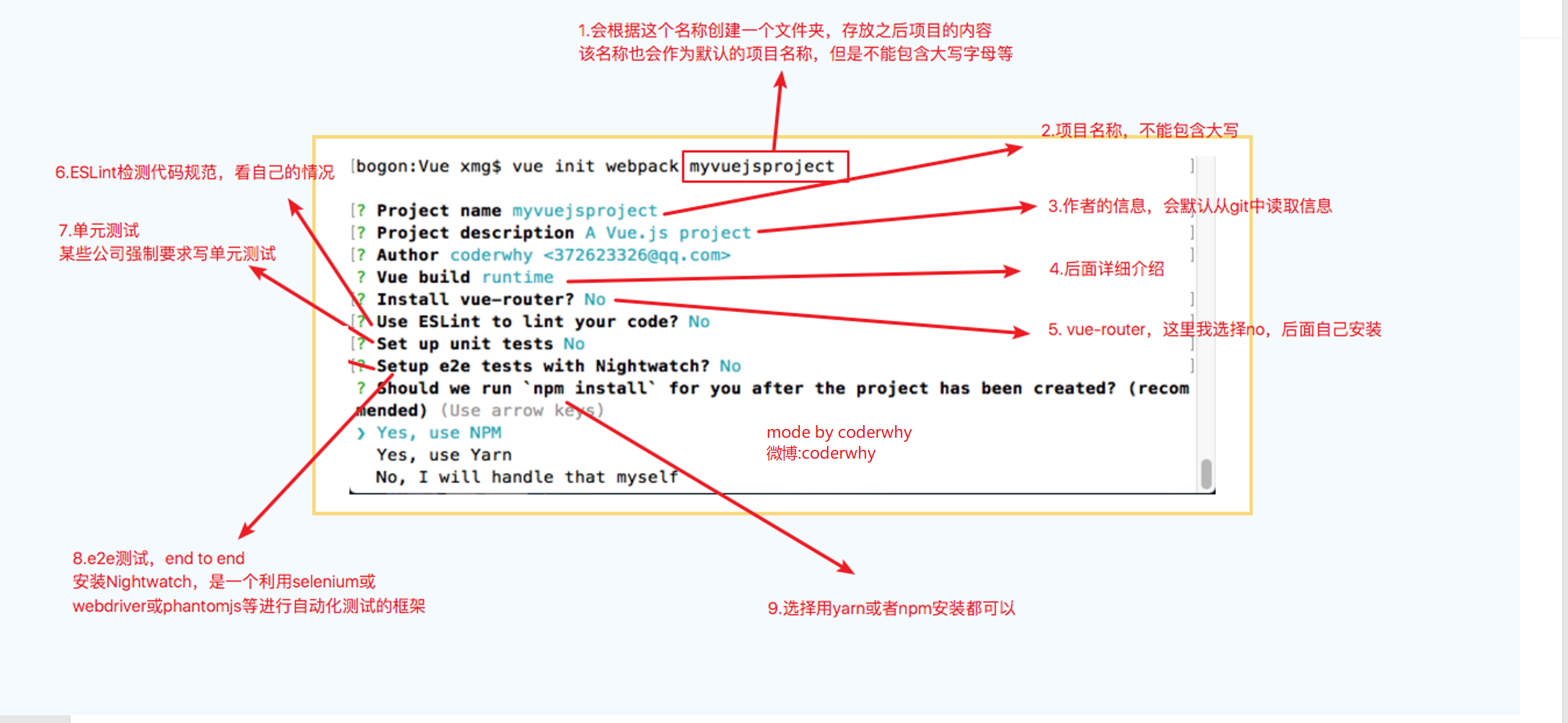
4.2 Vue CLI 创建项目
CLI2

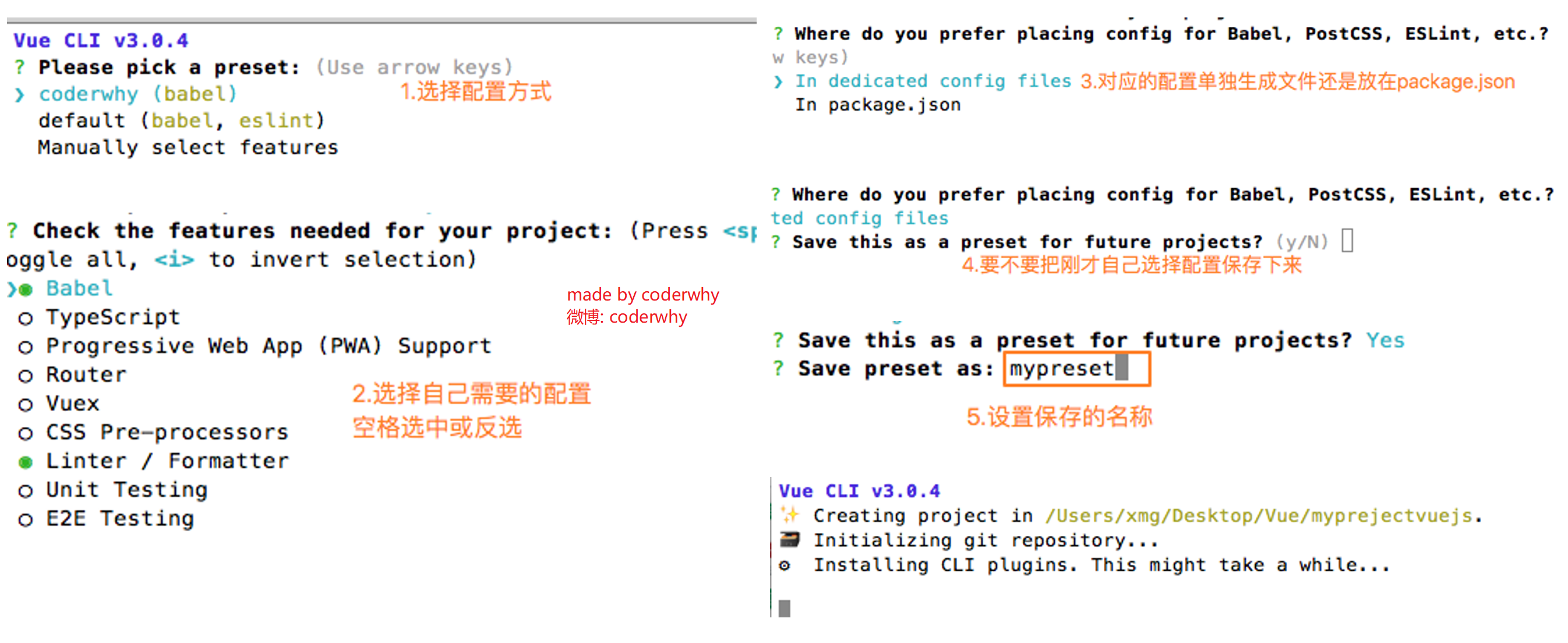
CLI3

- Babel:ES 代码转换
- PWA:高级的 web app,目前用的较少(有本地存储和通知等新功能),不选择
- css pre-processors:处理 less 等
- Linter/Formatter:ESlint 对代码进行规范
怎么删除自己保存的配置?
删除用户目录下的 .vuerc 文件
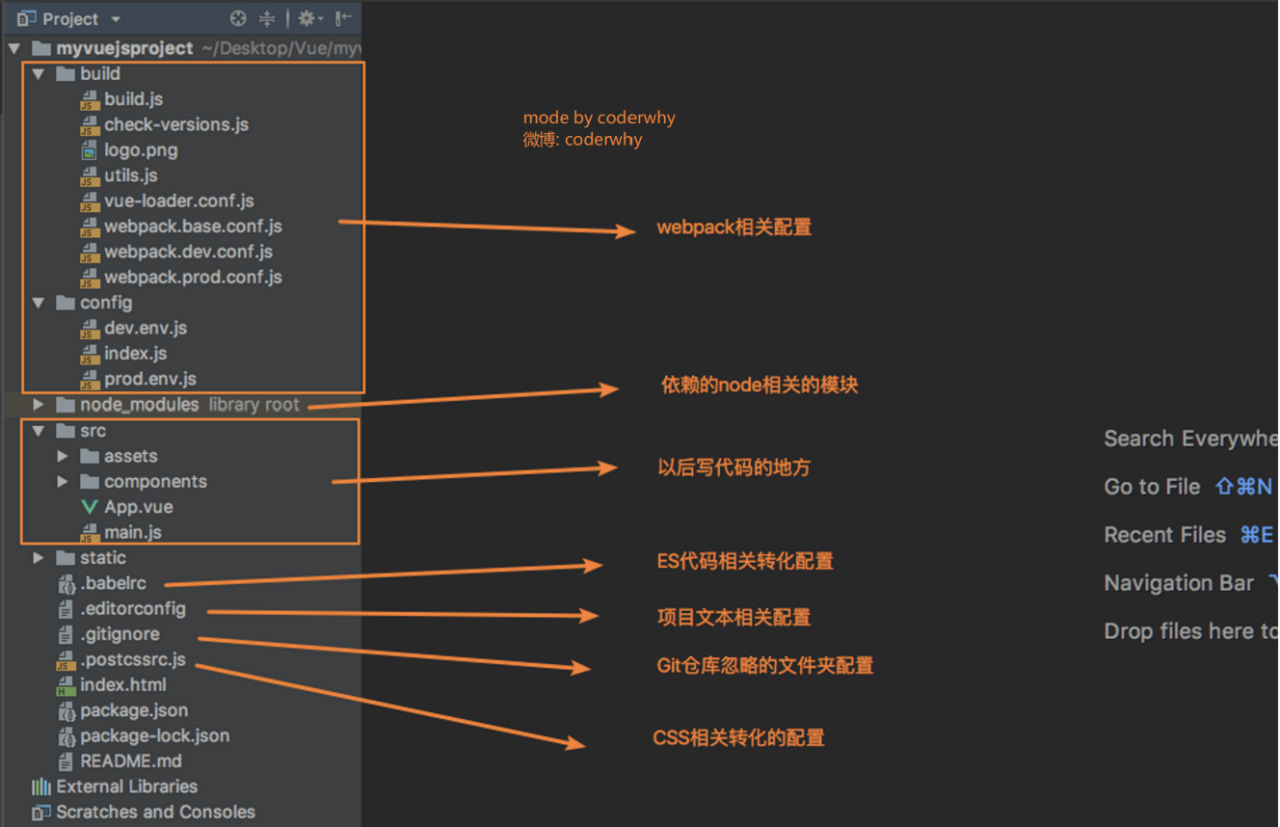
4.3 CLI 目录结构介绍
4.3.1 CLI2 目录结构

build 文件夹:webpack 相关配置
config 文件夹: webpack 相关配置
node_modules 文件夹: 依赖的 node 相关的模块
src 文件夹: 写源码的地方
static 文件夹: 存放静态资源
.gitkeep: 文件为空,也需要上传 git
.babelrc:ES 代码相关转换配置,比如 ES6 转 ES5
.editconfig:项目的文本配置
.gitignore:git 仓库忽略文件
.postcssrc.js:css 相关转换配置
index.html:项目首页,vue 的承载文件
package-lock.json:存储 package 中包的版本信息
package.json:声明所使用的 node 包
README.md:项目声明信息
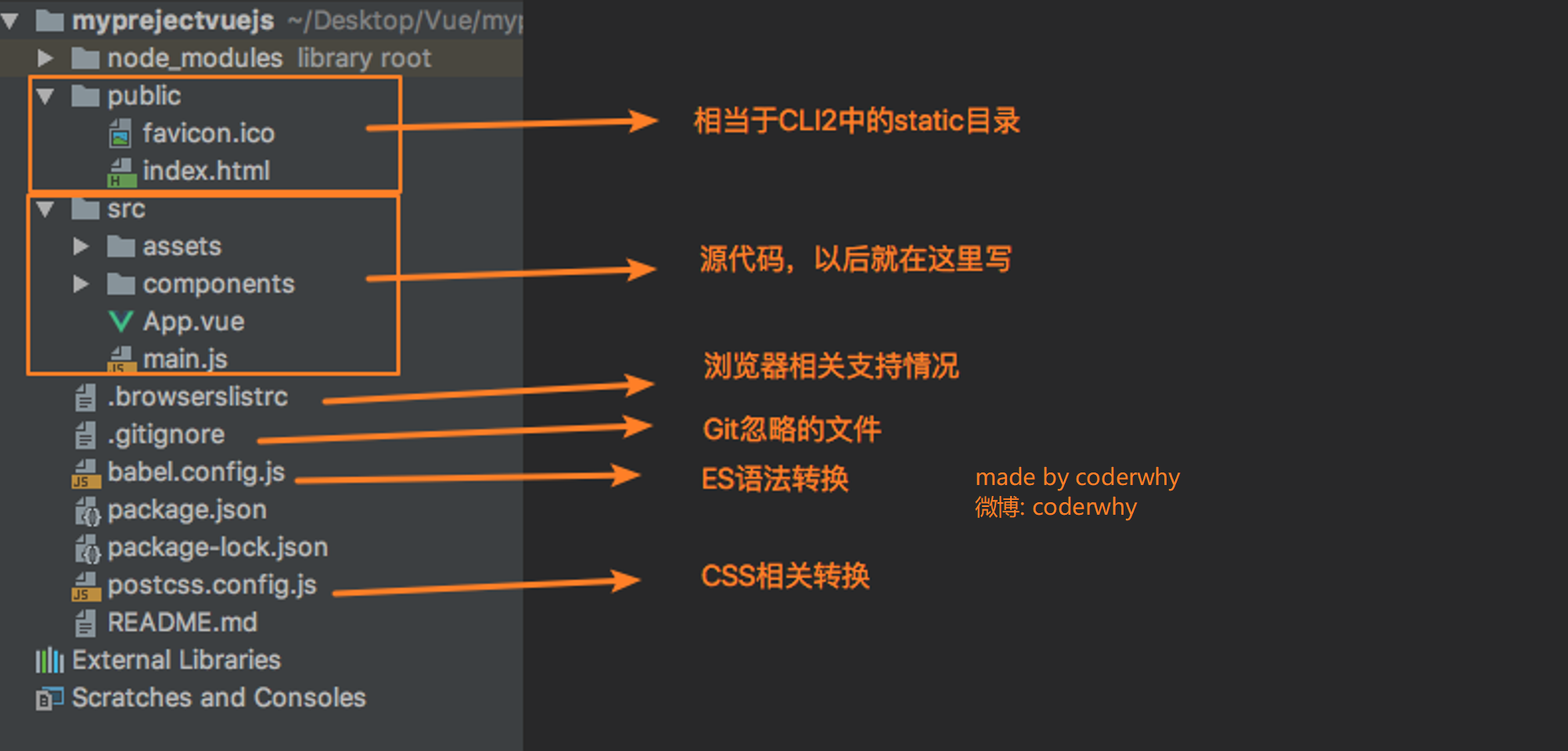
4.3.2 CLI3 目录结构

public 文件夹 : 相当于 CLI2 的 static,将 index.html 也放置在这下面
.browserslistrc:配置需要兼容的浏览器
4.4 vue 程序运行过程
vue 程序运行过程

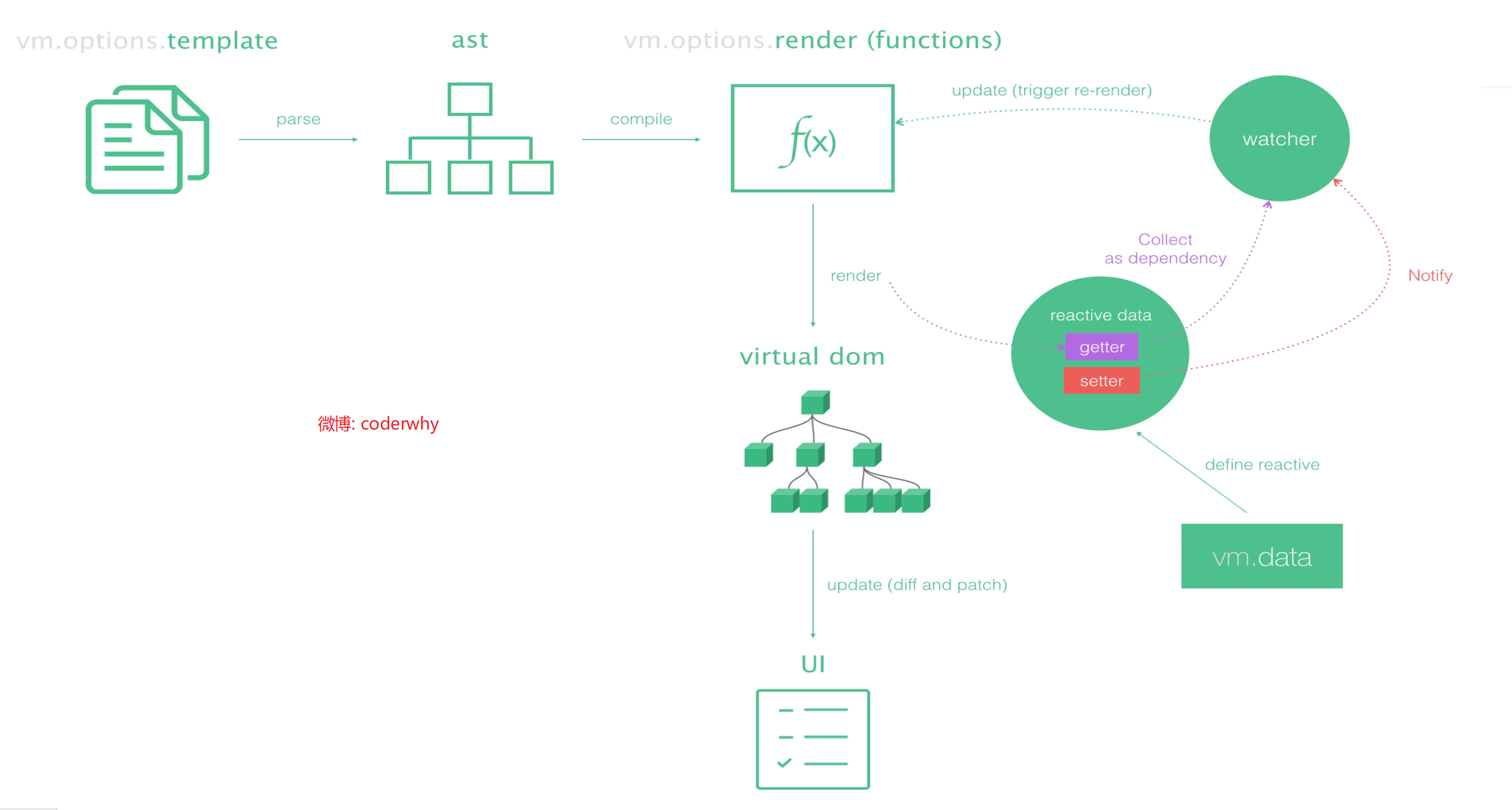
runtime-compiler 时程序运行过程
template(模板) -> ast(抽象语法树) -> render(渲染函数) -> vdom(虚拟 dom 树) -> UI(用户看到的界面)
main.js 中的写法
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
**runtime-only **时程序运行过程
render -> vdom -> UI
优点:1.性能更高 2.底层的代码量更少
main.js 中的写法
new Vue({
el: '#app',
render: function (createElement) {
// 1.普通用法: createElement('标签', {标签的属性}, [''])
// return createElement('h2',
// {class: 'box'},
// ['Hello World', createElement('button', ['按钮'])])
// 2.传入组件对象:
return createElement(App)
}
})
问:那么 vue 文件中的 template 是由谁处理的?
答:由 vue-template-compiler 处理的。
总结:如果开发中,依然使用 template,就需要选择 Runtime-Compiler,如果之后的开发中,使用的是 vue 文件开发,那么可以选择 Runtime-only
官方文档
当使用 vue-loader 或 vueify 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可
4.5 构建和运行
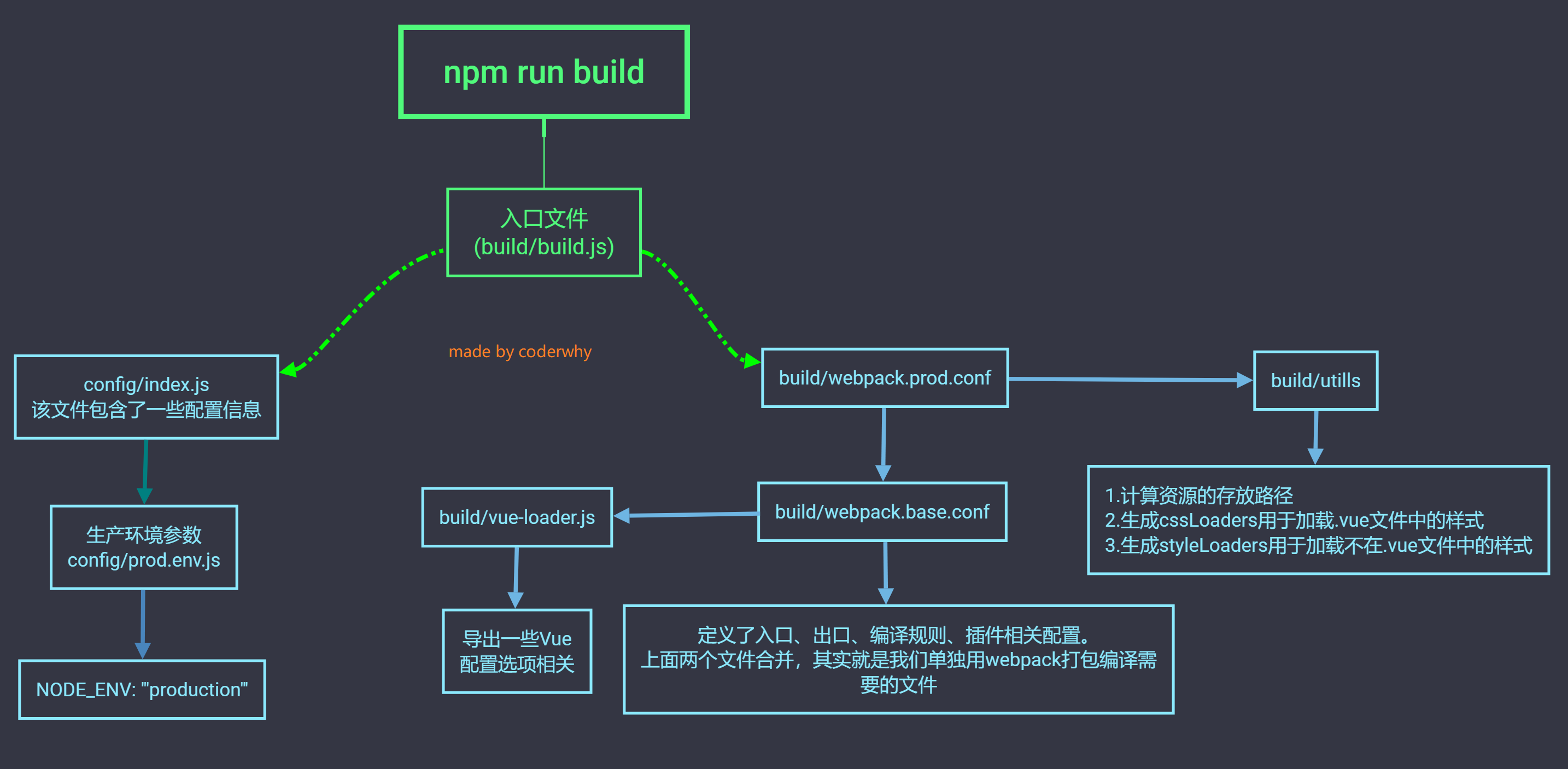
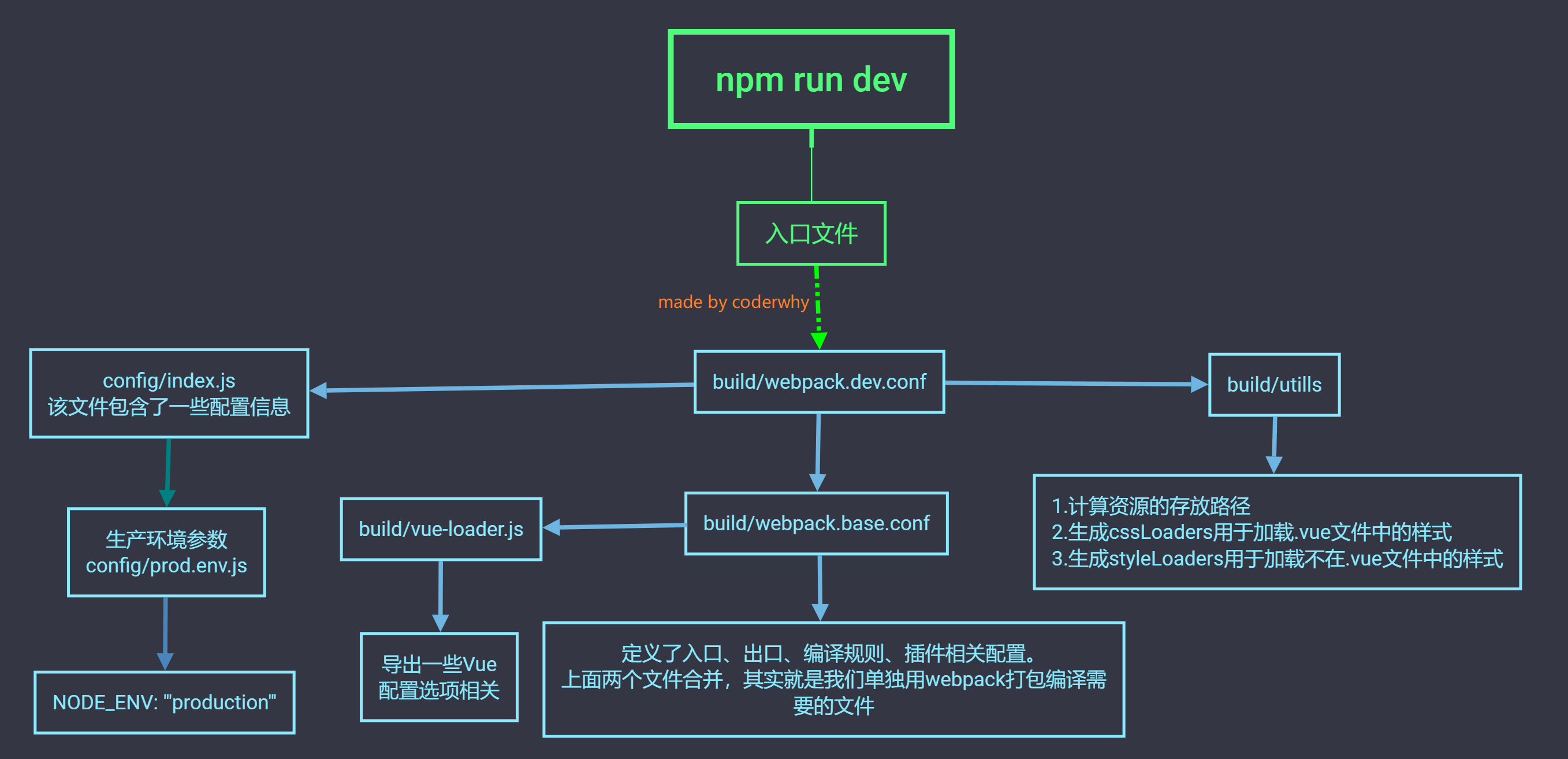
npm run dev 和 npm run build
npm run build:构建项目,将项目打包,包括打包第三方库和代码压缩操作等。

npm run dev: cli2 中将项目跑起来,可以在浏览器查看效果,不会进行代码压缩等操作。
npm run server:类似于 npm run dev,cli3 的命令

最左边的生产环境参数为 config/dev.env.js ,NODE_ENV: "development"
CLI3 通过图形化界面配置项目
命令:vue ui
问题:那么 webpack 的配置去哪呢?
答:其实官方帮你隐藏起来了,在 node_modules/@vue/cli-server/webpack.config.js 中,在这个文件中,又导入了别的文件。
vue cli3 官方推荐为零配置,如果想自定义配置,在项目根目录下新建 vue.config.js 文件,书写配置,cli 会帮你自动合并。
module.exports = {
}
五、vue-router
5.1 前端路由
路由的发展可分为三个阶段:
后端渲染界面:
jsp、php 等语言写的,由后端来渲染界面,每次都去请求后端,然后后端返回渲染完之后的界面,直接展示。
前端渲染阶段:
就是前后端分离阶段,后端只负责提供数据,有前端来进行界面的渲染,前端用 ajax 去请求数据,然后通过 js 来渲染数据,一套 html+css+js 对应一个前端界面。
前端路由阶段:
单页面富应用阶段(SPA),最主要的特点就是在前后端分离的基础上加了一层前端路由,也就是前端来维护一套路由规则。改变URL,但是页面不进行整体的刷新,由前端路由的映射关系从已经请求的资源中提取出要展示的资源。
可以理解为整个网页只有一套 html+css+js,当用户点击改变界面的时候,由前端路由进行管理,从已经加载的一套代码中提取出需要的 html+css+js 来进行页面渲染。当 url 发生改变的时候,并不需要再去前端服务器就行请求资源。
5.2 前端修改 URL 的两种方式
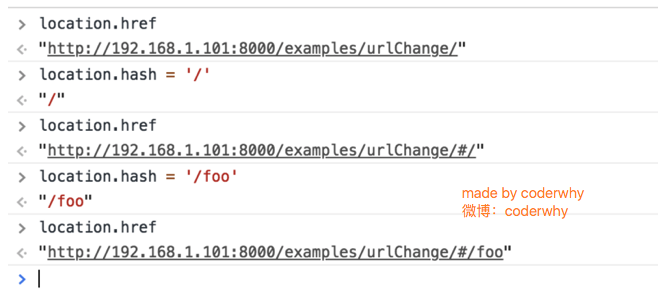
URL 的 hash
URL 的 hash 也就是锚点(#), 本质上是改变 window.location 的 href 属性。
我们可以通过直接赋值 location.hash 来改变 href, 但是页面不发生刷新。

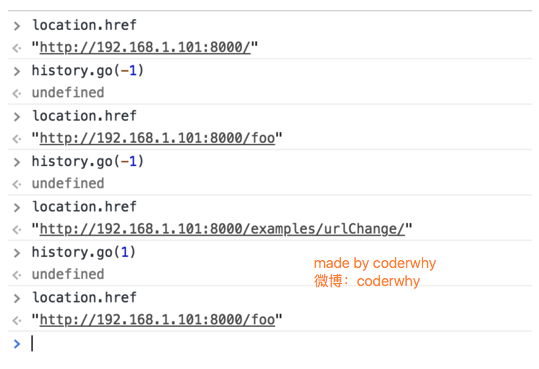
HTML5 的 history 模式
history.pushState({}, '', '/foo') 来向页面栈中压入页面,history.pushState({}, '', '/foo') 来替换当前界面,history.back() 返回页面,history.forward() 前进页面,history.go(n) 来跳转页面。


5.3 安装和使用 vue-router
安装 vue-router
npm install vue-router --save
vue 项目集成 vue-router
在模块化工程中使用它(因为是一个插件, 所以可以通过 Vue.use() 来安装路由功能)
- 在 src 下新建
router/index.js - 导入路由对象,并且调用
Vue.use(VueRouter) - 创建路由实例,并且传入路由映射配置
- 在 Vue 实例中挂载创建的路由实例
// src/router/index.js
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '/',
component: Home
}
]
const router = new VueRouter({
routes
})
// 3.将router对象传入到Vue实例
export default router
// src/main.js
import router from './router'
new Vue({
el: '#app',
router,
render: h => h(App)
})
使用 vue-router
- 创建路由组件
- 配置路由映射: 组件和路径映射关系
- 通过
<router-link>和<router-view>(占位,路由内容显示位置)使用路由
router-link
- 属性 to:指定跳转的路由
- 属性 tag:指定渲染成什么标签,a、buttom、li 等
- 属性 replace: replace 不会留下 history 记录, 所以指定 replace 的情况下, 后退键返回不能返回到上一个页面中
- active-class: 当
<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的 class, 设置active-class可以修改默认的名称。
- active-class: 当
全局修改默认激活 class
// src/router/index.js const router = new VueRouter({ linkActiveClass: 'active' })
路由的默认路径
默认情况下, 进入网站的首页, 我们希望 <router-view> 渲染首页的内容。
我们在 routes 中配置了一个默认映射,path 配置的是根路径 /,redirect 是重定向, 也就是我们将根路径重定向到 /home 的路径下。
const routes = [
{
path: '/',
// redirect重定向
redirect: '/home'
}
]
使用 HTML5 的 History 模式
这种模式,URL 就没有 # 号了
// src/router/index.js
const router = new VueRouter({
routes,
mode: 'history'
})
5.4 界面跳转
通过 js 代码进行路由跳转
// vue-router 自动为每个对象添加了一个 $router 对象,调用其中的方法来进行页面跳转
this.$router.push('/home')
this.$router.replace('/home')
动态路由
/user/zhangsan 或 /user/lisi,除了有前面的 /user 之外,后面还跟上了用户的 ID,这种 path 和 Component 的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
配置路由
{
path: '/user/:id',
component: User
}
跳转链接
<router-link :to="'/user/'+userId">用户</router-link>
在组件内使用页面路由的参数
<h2>{{$route.params.id}}</h2>
$router 是“路由实例”对象,即使用 new VueRouter 创建的实例,包括了路由的跳转方法,钩子函数等。
$route 是“路由信息对象”,包括 path,params,hash,query,fullPath,matched,name 等路由信息参数。
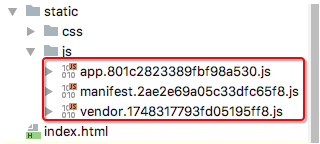
5.5 webpack 打包文件解析
/dist/static/js/app.xxxx.js
当前应用程序的业务代码
/dist/static/js/manifest.xxxx.js
为被打包的代码(导入导出等)做底层支撑
/dist/static/js/vendor.xxxx.js
第三方(vue/vue-router/axios)的代码会打包到这个文件里面
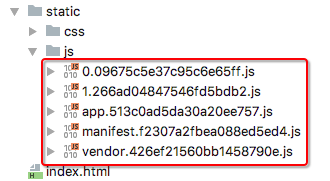
5.6 路由懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
路由懒加载的主要作用就是将路由对应的组件打包成一个个的 js 代码块。只有在这个路由被访问到的时候, 才加载对应的组件。
路由懒加载会把路由对应的每个组件打包成对应的 js 文件放置在 /dist/static/js/ 下。
路由懒加载的方式:
将 import 语句换成下面语句
方式一: 结合 Vue 的异步组件和 Webpack 的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在 ES6 中, 我们可以有更加简单的写法来组织 Vue 异步组件和 Webpack 的代码分割,最常用
const Home = () => import('../components/Home.vue');
总结:
// 懒加载前
import Home from '../components/Home'
const routes = [
{
path: '/home',
component: Home
}
]

// 懒加载后
const Home = () => import('../components/Home')
const routes = [
{
path: '/home',
component: Home
}
]

5.7 嵌套路由
比如在 home 页面中, 我们希望通过 /home/news 和 /home/message 访问一些内容。
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。
配置路由:
const HomeNews = () => import('../components/HomeNews')
const HomeMessage = () => import('../components/HomeMessage')
const routes = [
{
path: '/home',
component: Home,
meta: {
title: '首页'
},
children: [
// 默认路径
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
}
]
注意二级路由 path 不需要加斜杠
在 Home 组件中使用
<template>
<div>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view></router-view>
<h2>{{message}}</h2>
</div>
</template>
5.8 路由跳转时参数的传递
方式一:动态路由方式(params 方式)
方式二:query 方式
传递的方式: 路径使用对象,对象中使用 query 的 key 作为传递方式
传递后形成的路径: /router?id=123&age=18
// html 跳转
<router-link :to="{path: '/profile', query: {name: 'why', age: 18, height: 1.88}}">
// js 代码跳转
this.$router.push({
path: "/profile",
query: {
name: "kobe",
age: 19,
height: 1.87
},
});
获取传递过来的参数:
<h2>{{$route.query.name}}</h2>
5.9 $route和$router
$router 是“路由实例”对象,即使用 new VueRouter 创建的实例,包括了路由的跳转方法,钩子函数等。
$router 为 VueRouter 实例,想要导航到不同 URL,则使用 $router.push 方法。
所有的组件继承自 vue 的原型,之所以可以使用 $router,就是路由实例向 Vue.property 原型中添加了 $router 属性。
$route 是“路由信息对象”,包含当前活跃组件路由信息,包括 path,params,hash,query,fullPath,matched,name 等路由信息参数。
5.10 导航守卫
我们来考虑一个需求: 在一个 SPA 应用中, 如何改变网页的标题呢?
网页标题是通过 <title> 来显示的, 但是 SPA 只有一个固定的 HTML, 切换不同的页面时, 标题并不会改变。
但是我们可以通过 JavaScript 来修改 <title> 的内容。window.document.title = '新的标题'。
那么在 Vue 项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件 vue 文件中。
通过生命周期函数, 执行对应的代码进行修改即可。
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码)。
有没有更好的办法呢? 使用导航守卫即可。
什么是导航守卫?
vue-router 提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router 提供了 beforeEach 和 afterEach 的钩子函数, 它们会在路由即将改变前和改变后触发。
导航守卫的使用
// src/router/index.js
// 定义路由的时候定义元数据
const routes = [
{
path: '/profile',
component: Profile,
meta: {
title: '档案'
}
}
]
// 利用导航守卫,修改我们的标题
// to: 即将要进入的目标的路由对象.
// from: 当前导航即将要离开的路由对象.
// next: 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
// 前置守卫(guard)
router.beforeEach((to, from, next) => {
// 从from跳转到to
document.title = to.matched[0].meta.title
next()
})
全局后置钩子
// 没有 next 参数
router.afterEach((to, from) => {
// ...
})
路由独享守卫
你可以在路由配置上直接定义 beforeEnter 守卫:
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
这些守卫与全局前置守卫的方法参数是一样的。
当全局守卫和路由独享守卫都有的时候,会先进入全局守卫,再进入独享守卫
组件内的守卫
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
5.11 keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染(创新 created)。
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存。
如,在 App.vue 中
<keep-alive>
<router-view/>
</keep-alive>
则,所有子组件都会被缓存。
如果组件被缓存,则组件会多两个生命周期函数 activated、 deactivated 来标记组件被激活,或者进入不活跃状态。
Keep-alive 有两个非常重要的属性:
- include: 字符串或正则表达,只有匹配的组件会被缓存
- exclude: 字符串或正则表达式,任何匹配的组件都不会被缓存
// 字符串为组件的 name,vue 文件的 script 中的 name
<keep-alive exclude="Profile,User">
<router-view/>
</keep-alive>
5.12 路径别名
我们可以在 build/webpack.base.conf.js 中对路径起别名
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components')
}
}
}
当我们配置完别名时,可以在组件中使用
<template>
<tab-bar>
<tab-bar-item path="/home" activeColor="pink">
<img slot="item-icon" src="~assets/img/tabbar/home.svg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbar/home_active.svg" alt="">
<div slot="item-text">首页</div>
</tab-bar-item>
</template>
<script>
import TabBar from 'components/tabbar/TabBar'
import TabBarItem from 'components/tabbar/TabBarItem'
</script>
在 html 中使用,则需要在前面加上 ~
六、Vuex 详解
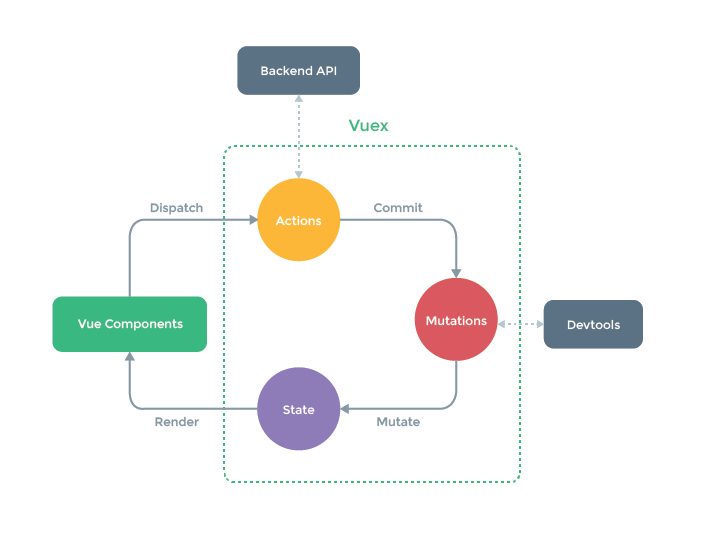
6.1 什么是 Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
状态管理到底是什么?
可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。然后,将这个对象放在顶层的 Vue 实例中,让其他组件可以使用。并且这个状态是响应式的。
我们一般用来存储用户的登录状态、用户名称、头像、地理位置信息、商品的收藏、购物车中的物品等等。
6.2 Vuex 的使用
// 安装
npm install vuex --save
// 新建 src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
// 创建对象
const state = {
count: 0
}
const store = new Vuex.Store({
state,
mutations: {
increment(state){
state.count++
},
decrement(state) {
state.count--
}
}
// actions,
// getters,
// modules
})
// 3.导出store独享
export default store
src/main.js 引入
import store from './store'
new Vue({
el: '#app',
store,
render: h => h(App)
})
// 在组件中使用
<template>
<div id="app">
<p>{{count}}</p>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
</template>
<script>
export default {
name: 'App',
computed: {
count: function () {
return this.$store.state.count
}
},
method: {
increment: function () {
this.$store.commit('increment')
},
decrement: function () {
this.$store.commit('decrement')
}
}
}
</script>
为什么使用 mutations 来修改状态,而不是直接修改 store.state?

当我们使用 mutations 修改状态的时候,vue 提供的浏览器插件 devtools 可以跟踪到我们的修改,方便调试,官方推荐用这种方式来修改状态。
当我们使用 mutations 的时候,不能直接调用其中方法,需要通过 commit 来调用。
6.3 State 单一状态树
英文名称是 Single Source of Truth,也可以翻译成单一数据源。
如果你的状态信息是保存到多个 Store 对象中的,那么之后的管理和维护等等都会变得特别困难。
所以 Vuex 使用了单一状态树来管理应用层级的全部状态。
单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
就是说一个项目仅使用一个 Store 对象。
对象展开运算符
import { mapState } from 'vuex'
computed: {
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
6.4 getters
vuex 中的 getters 和 vue 中的计算属性类似。
const store = new Vuex.Store({
state: {
count: 1
},
getters: {
countPow(state) {
return state.count * state.count
},
// 可以使用第二个参数 getters
countPow2(state, getters) {
return getters.countPow + 1
}
}
})
Getters 接收参数
getters 默认是不能传递参数的, 如果希望传递参数, 那么只能让 getters 本身返回另一个函数。
const store = new Vuex.Store({
state: {
count: 0
},
getters: {
countPow(state) {
return state.count * state.count
},
countPow3(state, getters) {
return num => {
return getters.countPow + num
}
}
}
})
// 调用
<h2>{{$store.getters.countPow3(12)}}</h2>
mapGetter 辅助函数
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}
6.5 Mutation 状态更新
Vuex 的 store 状态的更新唯一方式:Mutation
Mutation主要包括两部分:
- 字符串的事件类型(type)
- 一个回调函数(handler),该回调函数的第一个参数就是 state
Mutation 传递参数
在通过 mutation 更新数据的时候, 有可能我们希望携带一些额外的参数,参数被称为是 mutation 的载荷(Payload)
// 传递一个参数
incrementCount(state, count) {
state.counter += count
}
// 调用
this.$store.commit('incrementCount', 5)
// 传递多个参数的时候,只能传递一个对象,称之为 Payload
addStudent(state, stu) {
state.students.push(stu)
}
// 调用
addStudent() {
const stu = {id: 114, name: 'alan', age: 35}
this.$store.commit('addStudent', stu)
}
Mutation 提交风格
上面的通过 commit 进行提交是一种普通的方式
Vue 还提供了另外一种风格, 它是一个包含 type 属性的对象
this.$store.commit({
type: 'incrementCount',
count: 5,
count2: 10
})
// 此时接收到的参数为一个对象
incrementCount(state, payload) {
state.counter += payload.count
}
Mutation 响应规则
当属性是在 store 中初始化好的,可以响应,当我们给 state 中的对象添加新属性时, 使用下面的方式才能响应:
方式一: 使用 Vue.set(obj, 'newProp', 123),删除的时候 Vue.delete(obj, 'prop')
方式二: 用新对象给旧对象重新赋值,state.info = {...state.info, newProp: 123}
Mutation 常量类型
为了避免我们在 commit 中写 mutation 中的方法名字写错,我们一般用一个常量来代替这个字符串,方式如下:
-
创建一个文件:
mutation-types.js, 并且在其中定义我们的常量,使用这个常量来做为函数的名称export const INCREMENT = 'increment' -
在 mutation 中使用这个常量定义函数
import {INCREMENT} from "./mutations-types"; export default { [INCREMENT](state) { state.counter++ } } -
在 commit 中使用这个常量调用 mutation
import { INCREMENT } from './store/mutations-types' this.$store.commit(INCREMENT)
mapMutations
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations([
'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
// `mapMutations` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`
]),
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
}
}
6.6 actions
通常情况下, Vuex 要求我们 Mutation 中的方法必须是同步方法。
主要的原因是当我们使用 devtools 时, 可以 devtools 可以帮助我们捕捉 mutation 的快照。
但是如果是异步操作, 那么 devtools 将不能很好的追踪这个操作什么时候会被完成。
所以如果我们需要在 mutation 中使用异步操作的时候,比如发送网络请求,我们需要借助 actions。
const store = new Vuex.Store({
state,
mutations,
actions: {
aUpdateInfo(context, payload) {
console.log(payload);
setTimeout(() => {
context.commit('updateInfo');
}, 1000)
}
}
})
// 调用 actions
this.$store.dispatch('aUpdateInfo')
context 是什么?
context 是和 store 对象具有相同方法和属性的对象。
也就是说, 我们可以通过 context 去进行 commit 相关的操作, 也可以获取 context.state 等。
如果我们需要 actions 进行完之后通知调用者执行完了,则可以通过 Promise 来实现。
在组件中分发 Action
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}
6.7 Module
Module 是模块的意思, 为什么在 Vuex 中我们要使用模块呢?
Vue 使用单一状态树,那么也意味着很多状态都会交给 Vuex 来管理。
当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决这个问题, Vuex 允许我们将 store 分割成模块(Module), 而每个模块拥有自己的 state、mutations、actions、getters 等。
const moduleA = {
state: {
name: 'zhangsan'
},
mutations: {
updateName(state, payload) {
state.name = payload
}
},
getters: {
fullname(state) {
return state.name + '11111'
},
fullname2(state, getters) {
return getters.fullname + '2222'
},
// 可以获取根的 state
fullname3(state, getters, rootState) {
return getters.fullname2 + rootState.counter
}
},
actions: {
aUpdateName(context) {
console.log(context);
setTimeout(() => {
context.commit('updateName', 'wangwu')
}, 1000)
}
}
}
const store = new Vuex.Store({
state,
mutations,
actions,
getters,
modules: {
a: moduleA
}
})
// 获取 moduleA 中的 state
<h2>{{$store.state.a.name}}</h2>
// 获取 modeleA中的 getters,注意起名字的时候,不同 module 中的 getters 不要重复
<h2>{{$store.getters.fullname}}</h2>
// 使用 moduleA 中的 mutations
this.$store.commit('updateName', 'lisi')
// 获取 moduleA 中的 actions
this.$store.dispatch('aUpdateName')
可见,仅仅获取 state 的时候需要加模块名,其他的仅需注意定义时不同模块中的名字不要重复即可,module 中的 mutation、getters 接收的第一个 state 为局部状态对象,非全局的 state。
module 的 action 的 context 中包含 commit、dispatch、getters、state、rootGetters、rootState 等信息
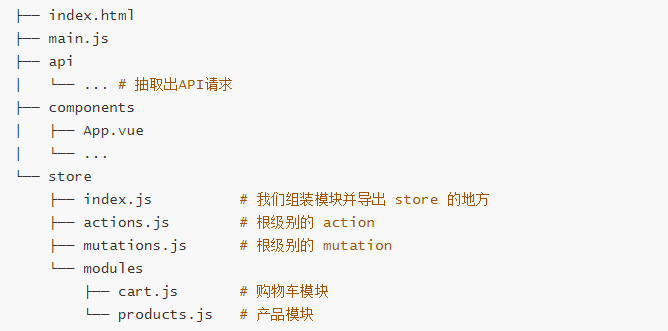
6.8 Vuex 的目录结构

vuex 建议我们将 getters、actions、mutation 抽离到单独的 js 文件中,将 module 相关的抽离到单独的文件夹,通过 export 导出,在 index.js 中导入,可以使代码结构更为清晰。
七、事件总线 bus
Vuex 出现后很少用到。用于处理组件间的数据通信问题。
局部使用
// event-bus.js
import Vue from 'vue'
export const VueBus = new Vue()
// 使用时导入
全局使用
// main.js
// 这种方式初始化的bus是一个全局的事件总线,下面以全局事件总线为例
// 在 new Vue() 之前创建
Vue.prototype.$bus = new Vue()
发送事件
export default {
methods: {
sendMsg() {
this.$bus.$emit("aMsg", '来自A页面的消息');
}
}
};
监听事件
this.$bus.$on("aMsg", (msg) => {
// A发送来的消息
this.msg = msg;
});
移除事件监听
// 移除应用内所有对此某个事件的监听
this.$bus.$off('aMsg')
// 移除所有事件频道
this.$bus.$off()
八、混入
8.1 混入的作用
提取多个界面的重复代码,使一份代码在多个界面复用
8.2 基本使用
// 新建文件 common/mixin.js,定义一个混入对象
export const myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// 导入
import {myMixin} from 'common/mixin'
// 定义一个使用混入对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
// 混入会与新组件自动合并
var component = new Component() // => "hello from mixin!"
九、常用插件
Fastclick:解决移动端点击 300 ms 延迟问题
Vue-lazyload:图片懒加载插件
postcss-px-to-viewport:webpack px 单位转换插件
十、问题汇总
10.1 build 后资源找不到
在项目根目录下新建 vue.config.js
配置
module.exports = {
publicPath: './'
}
