今天用到了数组的删除,分别使用了splice和delete方法,记录一下,方便下次查找。
原数组是一个关联数组,如
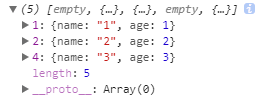
var test=[];
test[1]={name:'1',age:1};
test[2]={name:'2',age:2};
test[4]={name:'3',age:3};
console.log(test)

长度为5的关联数组,现在开始删除。
1. splice 方法
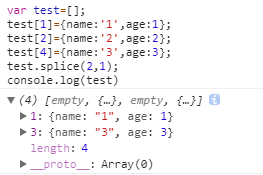
test.splice(2,1);
console.log(test)// 打印结果如下

ps:数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元素。第二个1,是删除元素的个数,在此只删除一个元素,即test[2];
此时遍历数组元素可以用***普通遍历数组的方式***,比如for,因为删除的元素在数组中并不保留。
2. delete 方法
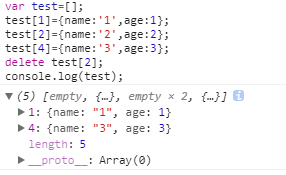
delete test[2];
console.log(test);// 打印结果如下

ps:这种方式数组长度不变,此时test[2]变为undefined了,好处是原来数组的索引也保持不变,此时要遍历数组元素可以才用.这种遍历方式跳过其中undefined的元素,所以非常实用。
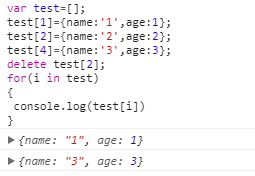
for(i in test)
{
console.log(test[i])
}