1. 基础知识
-
小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
-
小程序文件结构和传统web对比
结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配置 无 JSON -
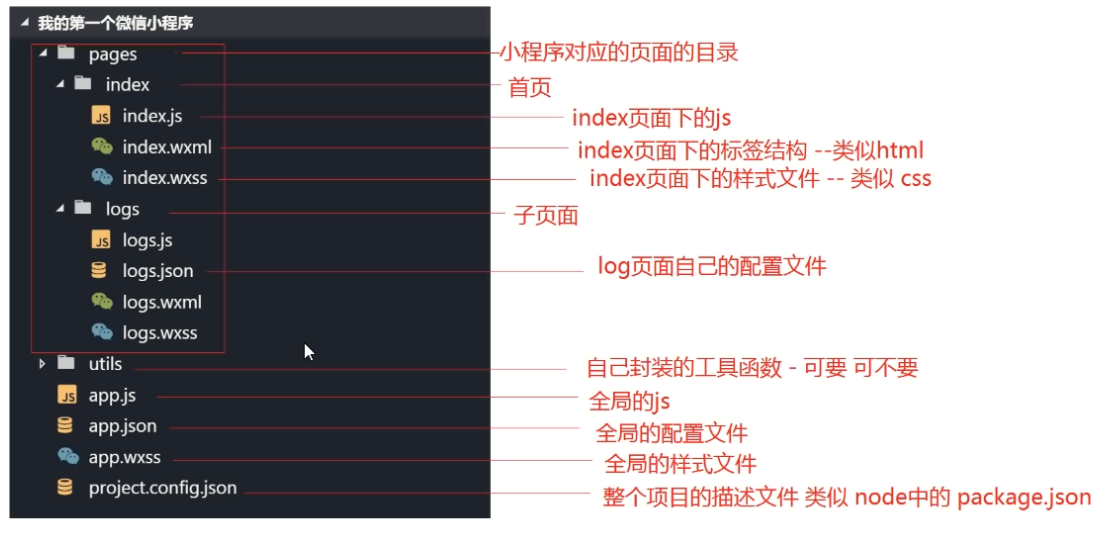
项目的基本目录:

-
全局配置:根目录下
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。-
pages 字段:用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
-
window 字段:定义小程序所有页面的顶部背景颜色,文字颜色定义等。
navigationBarBackgroundColor:导航栏背景颜色,如#000000navigationBarTextStyle: 导航栏标题颜色,仅支持black/whitenavigationBarTitleText: 导航栏标题文字内容backgroundTextStyle: 下拉 loading 的样式,仅支持dark/lightenablePullDownRefresh: 是否开启当前页面下拉刷新。
-
tabBar 字段:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
- color :tab 上的文字默认颜色,仅支持十六进制颜色
- backgroundColor:tab 的背景色,仅支持十六进制颜色
- list:tab 的列表,最少 2 个、最多 5 个 tab
- pagePath:页面路径,必须在 pages 中先定义
- text:tab 上按钮文字
- iconPath:图片路径
- selectedIconPath:选中时的图片路径
-
-
页面配置:每一个小程序页面也可以使用
.json文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖app.json的window中相同的配置项。文件内容为一个 JSON 对象。- navigationBarBackgroundColor:导航栏背景颜色,如
#000000 - navigationBarTextStyle:导航栏标题颜色,仅支持
black/white - navigationBarTitleText:导航栏标题文字内容
- backgroundColor:窗口的背景色
- backgroundTextStyle:下拉 loading 的样式,仅支持
dark/light
- navigationBarBackgroundColor:导航栏背景颜色,如
-
数据绑定:在页面 js 文件的 data 中定义数据,在wxml 使用 {{}} 取出数据。
-
boolean 类型需要使用 {} 或者 {},例如:
<view><checkbox checked="{{false}}"></checkbox></view> -
取值作用于属性上面时,
"和{之间不能有空格。不能出现以下情况:<view><checkbox checked=" {{false}}"></checkbox></view> -
列表渲染:
项的变量名默认为 item,
wx:for-item可以指定数组当前元素的变量名下标变量名默认为 index,
wx:for-index可以指定数组当前下标的变量名data: { arr:["苹果","香蕉","西瓜"], person:{ name:"小明", height:180 } } <view wx:for="{{arr}}" wx:key="{{index}}"> {{index}}-{{item}} </view> <view wx:for="{{person}}" wx:key="{{index}}" wx:for-item="key"> {{key}}-{{item}} </view>wx:key可以提升效率
2. WXSS
- rpx:可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6上,屏幕宽度为375px,共有750个物理像素,则 750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
- 在 wxss 中使用
@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。 - 定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
3. 基本组件
-
text 显示普通的文本,text 只能嵌套 text
- selectable 属性:文本是否可选,默认 false
- decode 属性:是否解码(
 ),默认 false
-
image:图片标签,image 组件的默认宽度 320px,高度 240px
- mode:图片裁剪、缩放的模式
- scaleToFill:缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
- widthFix:缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
- heightFix:缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
- mode:图片裁剪、缩放的模式
-
swiper:微信内置轮播图组件,默认宽度 100%,高度 150px
- indicator-dots:是否显示面板指示点
- indicator-color:指示点颜色
- indicator-active-color:当前选中的指示点颜色
- autoplay:是否自动切换
- interval:自动切换时间间隔
- circular:是否采用衔接滑动
-
swiper-item:滑块,默认宽度和高度都是 100%
swiper{ width: 100%; height: 150px; } swiper-item{ } image{ width: 100%; } <swiper autoplay indicator-dots indicator-color="blue"> <swiper-item><image mode="widthFix" src="../../images/1.jpg"></image></swiper-item> <swiper-item><image mode="widthFix" src="../../images/1.jpg"></image></swiper-item> <swiper-item><image mode="widthFix" src="../../images/1.jpg"></image></swiper-item> <swiper-item><image mode="widthFix" src="../../images/1.jpg"></image></swiper-item> </swiper> -
navigator:导航组件,类似超链接标签
- target:在哪个目标上发生跳转,默认当前小程序
- url:当前小程序内的跳转链接
- open-type:跳转方式
- navigate:保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
- redirect:关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
- switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- reLaunch:关闭所有页面,打开到应用内的某个页面
-
video:视频组件
- controls:是否显示默认播放控件
- autoplay:是否自动播放
4. 自定义组件
-
自定义组件
-
类似于界面,一个自定义组件由 json、wxml、wxss、js 4个文件组成
-
在自定义组件的
js文件中,需要使用Component()来注册组件,并提供组件的属性定义、内部数据和自定义方法 -
使用时,需要在页面的 json 文件中进行引用声明。还要提供对应的组件名和组件路径。
{ // 引用声明 "navigationBarTitleText": "bilibili", "usingComponents":{ // 要使用的组件的名称 //组件的路径 "component-tag-name":"path/to/the/custom/component" } }
-
-
小程序的 properties 属性用来接收父向子传递的数据
-
data 用来定义组件的数据
-
methods 用来定义组件的方法
-
父向子传递数据
// 子 properties: { aaa:{ // 要接受数据的类型 type:String, // 默认值 value:"" } } // 父 <Tabs aaa="a123a" ></Tabs> -
子向父传递数据
// 子 this.triggerEvent("父组件自定义事件的名称","要传递的参数") this.triggerEvent("itemChange",{index}) // 父 <Tabs aaa="a123a" binditemChange="handleItemChange"></Tabs> -
小程序自定义组件 slot 是一个插槽的功能,其中的内容由父元素传递过来
// 自定义组件 <slot></slot> // 父组件 <Tabs aaa="a123a" binditemChange="handleItemChange"> <view>传递的标签</view> </Tabs>
5. 补充
-
let num=this.data.num当 num 是一个值的时候,复制了一个值,当 num 是一个对象或者数组的时候,只是复制了变量的引用,如果想复制变量,则使用let num = JSON.parse(JSON.stringify(this.data.num)) -
wxss 定义和使用变量
page{ --colors: red; } .container{ color:var(--colors); } -
初始化样式
page,view,text,swiper,swiper-item,image,navigator { padding: 0; margin: 0; box-sizing: border-box; } -
wx:key 在循环为普通数组的时候取值 *this ,循环为对象的时候取唯一字段
6. 事件
e.target 与 e.currentTarget
参考文献:小程序中e.target与e.currentTarget区别详解
- currentTarget 指向的是触发事件监听的对象,也就是绑定对象的元素
- target 指向的是触发事件的元素,可能没有绑定事件
- 总结:使用 currentTarget
示例代码:
<view id="father" data-num="0" bindtap="fun">
父亲
<view id="son" data-numson="1">儿子</view>
</view>
Page({
fun:function(event){
console.log(event)
}
});
点击 father 时,两者一样
{
"id": "father",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"num": "0"
}
}
{
"id": "father",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"num": "0"
}
}
当点击 son 时
// currentTarget
{
"id": "father",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"num": "0"
}
}
// target
{
"id": "son",
"offsetLeft": 0,
"offsetTop": 25,
"dataset": {
"numson": "1"
}
}
