基本知识
- CSS 也可以通过
<style> @import "path"; </style>的方式导入。 - CSS 每一对属性需要用
;隔开,最后一对可以不加。
CSS 选择器
-
并集选择器:
,p,span{ color:red; } -
交集选择器:
.<style> span.p1{ color:red; } </style> <html> <body> <span>xxxx</span> <span class="p1">xxxx</span> </body> </html> -
后代选择器:
#d1 span{} <div id="d1"> <span></span> </div> <div> <span></span> </div> -
子元素选择器:
> -
父元素选择器:
< -
相邻兄弟选择器:
+ -
属性选择器
选择符 简介 E[att] 选择具有att属性的E元素 E[att="val"] 选择具有att属性且属性值等于val的E元素 E[att^="val"] 匹配具有att属性且值以val开头的E元素 E[att$="val"] 匹配具有att属性且值以val结尾的E元素 E[att*="val"] 匹配具有att属性且值中含有val的E元素 -
伪类选择器:
div:empty,选择没有子元素的 div 元素p:not(.big, .medium):选择除了 class="big",class="medium" 的 p 元素
-
<a>标签的伪类选择器:link、hover、active、visited -
结构伪类选择器
选择符 简介 E:first-child 匹配父元素中的第一个子元素E E:last-child 匹配父元素中最后一个E元素 E:nth-child(n) 匹配父元素中的第n个子元素E E:first-of-type 指定类型E的第一个 E:last-of-type 指定类型E的最后一个 E:nth-of-type(n) 指定类型E的第n个 nth-child(n) 选择某个父元素的一个或多个特定的子元素
-
n可以是数字,关键字和公式
-
n如果是数字,就是选择第n个子元素,里面数字从1开始
-
n可以是关键字:even偶数,odd奇数
-
n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
- nth-child(n):n会从0开始,第0个孩子没有,忽略掉,然后n继续增加,直到最后一个孩子,后面也忽略掉,所以nth-child(n)就是选择所有子元素。
- nth-child(2n):偶数
- nth-child(2n+1):奇数
- nth-child(5n):5,10,15...
- nth-child(n+5):从第5个开始(包含5)
- nth-child(-n+5):前5个(包含第5个)
-
nth-child()和nth-of-type()的区别
- nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type对父元素里面指定子元素进行排序选择。先去匹配,然后再根据E找第n个孩子
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 不能选中div1 */ /* nth-child 会把所有的盒子都排列序号 */ /*执行的时候首先看:nth-child(1)之后回去看前面div*/ section divnth-child(1) section div:nth-child(1) { background-color: red; } /* 能选中div1 */ /*nth-of-type会把指定元素的盒子排列序号*/ /*执行的时候首先看:div指定的元素 之后回去看:nth-of-type(1)第几个孩子 */ section div:nth-of-type(1) { background-color: red; } </style> </head> <body> <section> <p>p</p> <div>div1</div> <div>div2</div> </section> </body> </html>
-
-
其他子元素选择器
:first-child:选择所有的第一个子元素p:first-child:选择所有 p 为父元素第一个子元素的 p 元素div > p:first-child:选择所有 p 是 div 的第一个子元素的 p 元素:last-child:类似于 first-child:only-child:选择父元素只有一个子元素的元素span:only-child:选择父元素只有一个 span 的父元素的 span 元素ul > li:only-child:选择 li 是 ul 唯一的子元素的 li 元素:nth-child(x):选择所有的第 x 个子元素,当 x="even" 时,表示偶数,odd 表示奇数:nth-last-child(x)
-
选择器的优先级:内联(1000)>id 选择器(100)> 类和伪类选择器(10)> 元素选择器(1)> 通配*(0)> 继承的样式(没有),当选择器包含多种选择器的时候,优先级相加,比如 p#p2 的优先级为 101,比#p2 高,但是不会超过他的最大数量级。
-
可在样式的最后添加! important,则此时优先级最高。
.p1{ background-color:greenyellow !important; }
CSS 属性
-
字体、文本
font-size:字体大小color:文本颜色text-align:对其方式line-height:行高
-
背景:
backgroundbackground: url("img/logo.jpg") no-repeat center;
-
边框:
border,border-radius边框弧度 -
尺寸:
width、height -
line-height:可用于控制块元素中文字的垂直居中。 -
内边距 padding 默认情况下会影响盒子自身的大小。使用
box-sizing: border-box;可以解决此问题,让 width 和 height 就是最终盒子的大小。 -
CSS 样式的继承:子元素会继承祖先元素的样式,但是背景相关的样式,边框相关的样式,定位相关的样式都不会被继承。
CSS 元素分类
-
块标签:div、p、h1-h6、hr、ul、ol、li、dl、dd、dt、form
- 支持宽高,自上而下排列
- 不受空格影响
- 一般用于其他标签的容器
- 默认宽度为 100%(独占一行)。
-
行内标签:span、i、a、b、strong、em、sub、sup、u、label、br、font
- 不支持宽高(宽高根据内容大小自动撑开),自左向右排列
- 受空格影响
- 不独占一行
- 上下内外边距无效
-
行内块标签:img、textarea、input
- 支持宽高,自左向右排列
- 受空格影响
- 不独占一行
-
标签之间的转换
- display:inline(转为行内元素)
- inline-block(转为行内块元素)
- block(转为块元素)
- none(隐藏 不显示)
注意:当元素浮动(float)时会转化成行内块元素特点。
CSS 背景
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position分别是x和y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景颜色半透明 | background:rgba(0,0,0,0.3); 后面必须是4个值 |
盒子模型
-
border 和 padding 都会影响盒子的真实大小
-
不设置宽度的时候,使用 padding-left 和 padding-right 不会影响盒子大小
-
外边距可以让块级盒子水平居中
- 盒子必须制定了宽度
- 盒子的左右外边距都设置为 auto,例如: margin:0 auto;
-
行内元素或者行内块元素的水平居中通过给其父元素设置 text-align:center; 实现
-
相邻块元素垂直外边距的合并
- 上下相邻的两个块元素,他们之间的间距不是 margin-bottom 和 margin-top 之和,而是两个之间的最大值
- 解决办法:只给一个元素设置 margin
-
嵌套块元素垂直外边距的塌陷
- 父子元素之间的垂直外边距相邻了,子元素的外边距设置值会传给父元素
- 解决办法1:为父元素定义上边框
- 解决办法2:为父元素定义上内边距
- 解决办法3:为父元素添加 overflow:hidden
-
行内元素为了兼容性,尽量只设置左右内外边距,不要设置上下内外边距
盒子阴影
box-shadow:h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必须,水平阴影的位置,允许负值 |
| v-shadow | 必须,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
默认是外阴影,但是不可以设置为这个单词,否则导致阴影失效
盒子阴影不占用空间,不会影响其他盒子的排列
文字阴影
text-shadow:h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必须,水平阴影的位置,允许负值 |
| v-shadow | 必须,垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色 |
浮动
定位
-
定位默认在标准流和浮动的上方
-
position:定位方式
-
static:静态定位(默认定位)
-
relative:相对定位
- 内容元素相对于默认位置进行偏移,偏移后原来的位置依旧会被占用,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来的位置)
-
absolute:绝对定位
- 相对祖先元素来移动
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置。(脱标)
-
fixed:固定定位
- 以浏览器的可视窗口为参照点移动元素
- 不随着滚动条的滚动而滚动
- 固定定位不占有原先的位置,是脱标的
-
粘性定位:sticky
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top、left、 right、 bottom其中一个才有效
定位模式 是否脱标 移动位置 是否常用 static静态定位 否 不能使用边偏移 很少 relative相对定位 否(占有位置) 相对于自身位置移动 常用 absolute绝对定位 是(不占有位置) 带有定位的父级 常用 fixed固定定位 是(不占有位置) 浏览器可视区 常用 sticky粘性定位 否(占有位置) 浏览器可视区 很少 -
定位的特殊性
- 绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以接设置高度和宽度
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
- 浮动元素、绝对定位、固定定位元素的都不会触发外边距合并的问题
-
定位拓展
- 浮动元素,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字和图片
- 绝对定位、固定定位会压住下面标准流所有的内容
z-index 堆叠
参考:z-index详解
-
z-index 堆叠上下文只有在 postion:relative/absolute/fixed 时才生效,static 时无效。
-
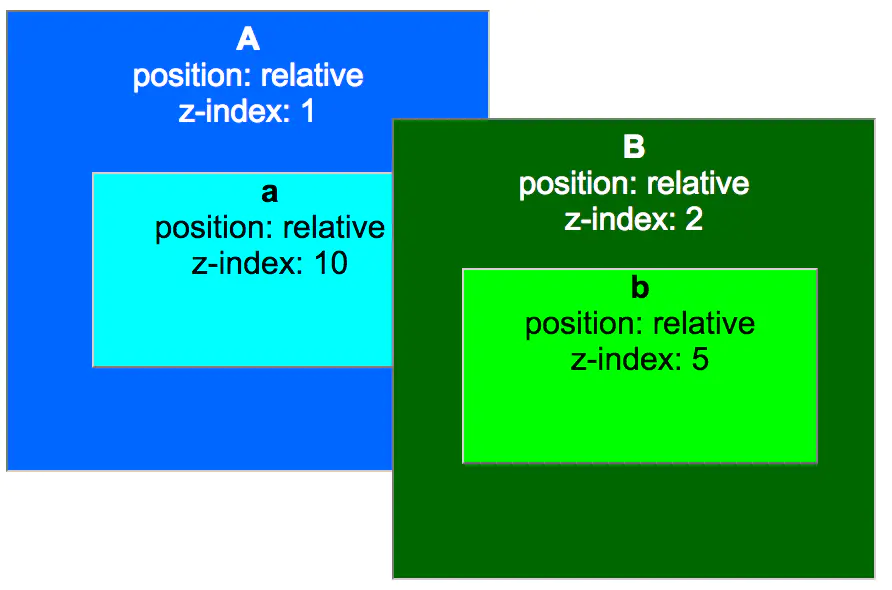
当父元素有 z-index 属性时,子元素的 z-index 再大也不会盖住 z-index 比父元素大的大元素。元素的 z-index 只是相对于兄弟元素而言的。

如图所示,div a 的z-index值为最大,却依然会被比它小的值盖住。原因在于:div a不会和div B比,只有它的父元素 div A 才能和div B比,div a只能和它的兄弟元素比z-index值,所以即使div a的z-index值很大也没用,因为此时它继承了父元素的优先级。理解这一点很重要。
-
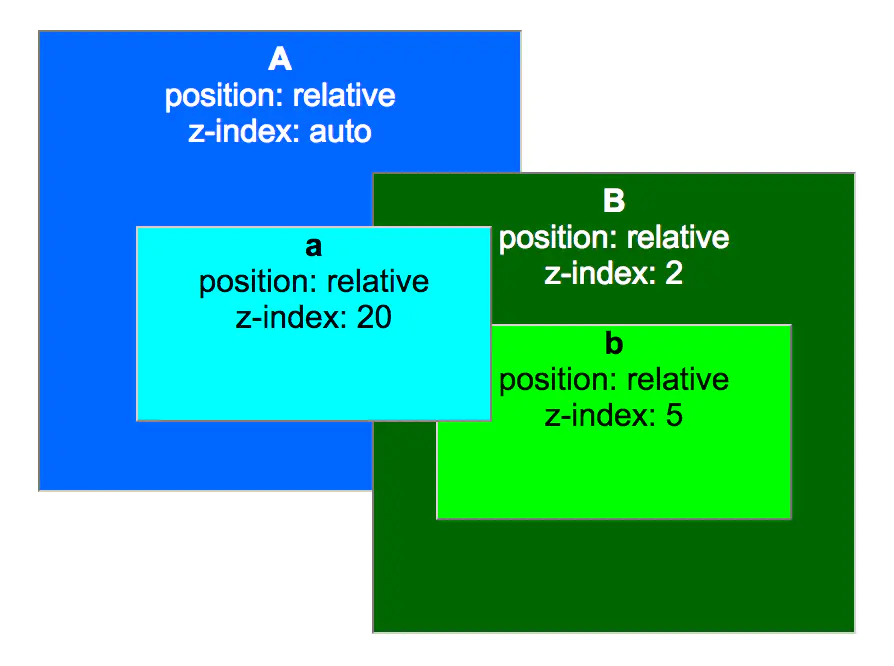
z-index如果不设置就是默认值auto,那么它就不处于堆叠上下文中,上面的情况就会有所变化。

因为div A的z-index值没有设置,默认就是auto,不会处于堆叠上下文中,所以就不会对子元素div a构成约束,div a才无需从父元素继承优先级,可以随意地和其它元素比z-index值了。
如果z-index的值设置为0的话,该元素依然会处于堆叠上下文中,它会处于z-index为正数的元素后面,负数的前面。
-
z-index为负值时不仅会处于z-index为0和正值元素的后面,还会处于非堆叠元素的后面。
-
当父元素和子元素都有定位并且父元素z-index不为auto(即父元素处于堆叠上下文中),无论子元素的z-index为多少,肯定在父元素上方
显示和隐藏
-
display 属性
- display:none 隐藏对象
- display:block 除了转换为块级元素之外,同时还有显示元素的意思
-
visibility 可见性
- visibility: visible 元素可视
- visibility: hidden 元素隐藏,visibility 隐藏元素后,继续占用原来的位置
-
overflow 溢出
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出的部分隐藏掉 scroll 不管内容是否超出,总是显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条
CSS 高级样式
鼠标样式
{cursor:pointer;}
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
表单轮廓线
给表单 input 添加 outline:0; 或者 outline:none; 样式之后,就可以去掉默认的蓝色边框。
防止拖拽文本域
textarea {resize:none} 使右下角不可以拖拽
vertical-align 属性应用
经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
vertical-align : baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
图片底部默认空白缝隙问题(img默认无法撑满父div)就是因为行内块元素会和文字的基线对齐。
溢出文本省略号显示
单行:
/* 规定段落中的文本不进行换行 */
white-space: nowrap;
/* 超出部分隐藏 */
overflow: hidden;
/* 溢出的文字显示为省略号 */
text-overflow: ellipsis;
多行:
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
HTML5 新特性
-
新增语义化标签
- <header> :头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:定义文档某个区域
- <aside>:侧边栏标签
- <footer>:尾部标签
-
新增多媒体标签
- <audio>:音频
- <video>:视频
CSS3 新特性
-
伪元素选择器:伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
选择器 简介 ::before 在元素内部的前面插入内容 ::after 在元素内部的后面插入内容 - before 和 after 创建一个元素,但是属于行内元素
- before 和 after 必须有 content 属性
- 伪元素选择器和标签选择器一样,权重为1
-
box-sizing:
- content-box:默认计算方式,盒子最终大小为width+border+padding
- border-box:盒子最终大小为width
-
滤镜 filter:
filter:blur(5px); blur模糊处理,数值越大越模糊 -
transition 过渡:通常和伪类hover一起用,加在需要过渡的元素上,而不是hover上
transition: 要过渡的属性 花费时间 运动曲线 何时开始- 属性:想要变化的css属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都
变化过渡,写一个all就可以。 - 花费时间:单位是秒(必须写单位),比如0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)
- 属性:想要变化的css属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都
2D 转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移(translate)、旋转(rotate)、缩放(scale)等效果
-
位移:
transform: translate(xpx,ypx); transform: translateX(xpx); transform: tanslateY(ypx);- translate 优点:不会影响到其他元素的位置。
-
translate 中的百分比单位是相对于自身元素的 tranlate:(50%,50%);
- 对行内标签没有效果。
-
旋转:
tranform: rotate(度数);- rotate里面跟度数,单位是 deg(度) 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
transform-origin: x y;设置元素选择中心点- x y 默认转换的中心点是元素的中心点(50%,50%)
- 还可以给 x y 设置 像素 或者 方位名词(top bottom left right center)
-
缩放:
transform: scale(x,y);- x,y 代表缩放的倍数
- 只写一个参数,则第二个参数和第一个参数默认一样
- scale 缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
-
综合写法:
- 同时使用多个转换,其格式为:
transform:translate() rotate() scale()等 - 其顺序会影转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
- 同时使用多个转换,其格式为:
动画
-
制作动画分为定义动画、使用动画两步。
-
用 keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 { 0%{ width: 100px; } 100%{ width: 200px; } }- 0%是动画的开始,100%是动画的完成,这样的规则就是动画序列
- 在 @keyframes 中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 from 和 to 等同于 0% 和 100%
-
使用动画
animation-name: 动画名称; animation-duration: 持续时间; 属性 描述 @keyframes 规定动画 animation 所有动画属性的简写属性,除了 animation-play-state 属性 animation-name 规定@keyframes动画的名称(必须的) animation-duration 规定动画完成一个周期所花费的秒或毫秒,默认是0(必须的) animation-timing-function 规定动画的速度曲线,默认是ease animation-delay 规定动画何时开始,默认是0 animation-iteration-count 规定动画被播放的次数,默认是1,还有 infinite(无限) animation-direction 规定动画是否在下一周期逆向播放,默认是normal, alternate逆播放 animation-play-state 规定动画是否正在运行或暂停。默认是running,还有pause animation-fill-mode 规定动画结束后状态,保持 forwards,回到起始 backwards -
animation-timing-function:规定动画的速度曲线,默认是ease
值 描述 linear 动画从头到尾的速度是相同的。匀速 ease 默认动画以低速开始,然后加快,在结束前变慢 ease-in 动画以低速开始 ease-out 动画以低速结束 ease-in-out 动画以低速开始和结束 steps() 指定了时间函数中的间隔数量(步长) -
动画简写属性:
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向动画 起始或者结束的状态;
3D 转换
3D 位移
- x轴:水平向右,右边是正值,左边是负值
- y轴:垂直向下,下面是正值,上面是负值
- z轴:垂直屏幕,往外面是正值,往里面是负值
- transform:translateX(100px):仅仅是在x轴上移
- transform:translateY(100px):仅仅是在y轴上移
- transform:translateZ(100px):仅仅是在z轴上移动(注意 translateZ一般px单位)
- transform:translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离
- 透视 perspective,在网页中产生3D效果,近大远小,透视被写在被观察元素的父盒子上面
3D 旋转
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45deg
- transform:rotateZ(45deg):沿着轴正方向旋转45deg
- transform:rotate3d(x,y,z,45deg):沿着自定义轴旋转,x,z,y 表示旋转轴的矢量
- 3D 呈现:transform-style
- 控制子元素是否开启三维立体环境。
- transform-style: flat 子元素不开启3d立体空间,默认的
- transform-style: preserve-3d 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
浏览器私有前缀
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit-:代表 safari、 chrome私有属性
- -o-:代表 Opera私有属性
视口
-
参考:https://blog.csdn.net/qq_42039281/article/details/83281074
-
视口就是浏览器显示页面内容的屏幕区域
-
视口分为布局视口、视觉视口和理想视口
-
我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
-
想要理想视口,我们需要给我们的移动面添加meta视口标签
-
总结:设置为理想视口,可以让相同的 css px 在不同设置显示大小一致,也就是说让 n px 的 元素在所有设备上的大小相似,一般全部设置为下面语句,要想让网页拥有最小宽度,通过 css 设置根元素的 min-width 来控制,而不是改变视口。
-
meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 属性 解释说明 width 宽度设置的是 viewport 宽度,可以设置 device-width 特殊值 initial-scale 初始缩放比,大于0的数字 maximum-scale 最大缩放比,大于0的数字 minimum-scale 最小缩放比,大于0的数字 user-scalable 用户是否可以缩放,yes或no(1或0) -
标准的 viewport 设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
物理像素和物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6是750*1334,就是我们所说的分辨率。
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比,苹果6的物理像素比为2.0
移动端特殊样式
/*css3盒子模型*/
box-sizing:border-box;
-webkit-box-sizing:border-box;
/* 点击高亮我们需要清除清除,设置为transparent完成透明 */
-webkit-tap-highlight-color:transparent;
/*在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance:none;
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
流式布局
- 流式布局,就是百分比布局,也称非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式
- max-width 最大宽度(max-height 最大高度)
- min-width 最小宽度(min-height 最小高度)
rem 布局
- rem (root em),是一个相对单位,类似于 em
- em 是相对于父元素的字体大小来说的
- rem 相对于 html 元素字体大小来说的
- rem 的优点就是可以通过修改 html 里面的文字大小来改变页面中元素的大小可以整体控制
flex 布局
媒体查询
-
@media 可以针对不同的屏幕尺寸设置不同的样式
-
@media mediatype and|not|only (media feature) { CSS-Code; }-
mediatype 媒体类型
值 解释说明 all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕,平板电脑,智能手机等 -
and|not|only 关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起相当于“且“的意思
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
-
media feature 媒体特性必须有小括号包含
值 解释说明 width 定义输出设备中页面可见区域的宽度 min-width 定义输出设备中页面最小可见区域宽度 max-width 定义输出设备中页面最大可见区域宽度
-
-
实例:在我们屏幕上并且最大的宽度是800像素,设置我们想要的样式
@media screen and (max-width: 800px) { body { background-color: pink; } } -
可以根据不同的宽度引入不同的 css 文件,
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320rpx)"> <link rel="stylesheet" href="style640.css" media="screen and (min-width: 640rpx)">
less
-
Less 是一门 CSS 扩展语言,也称为 CSS 预处理器。
-
less 变量:
@变量名: 值;- 必须有@为前缀
- 不能包特殊字符
- 不能以数字开头
- 大小写敏感
- 使用时:
@变量名
-
less 嵌套
如果遇见(交集|伪类|伪元素选择器)- 内层选择器的前面没有&符号,则它被解析为父选择器的后代
- 如果有&符号,它就被解析为父元素自身或父元素的伪类
-
less 运算
- 运算符中间左右有个空格隔开1px + 5
- 对于两个不同的单位的值之间的运算,算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
Sass
和 less 类似 。Sass
CSS 书写规范
书写顺序:
- 位置属性(position, top, right, z-index, display, float等)
- 大小(width, height, padding, margin)
- 文字系列(font, line-height, letter-spacing, color- text-align等)
- 背景(background, border等)
- 其他(animation, transition等)
规范:
- 命名一般为小写英文字母。
- 对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,
.5代替0.5;-.5px代替-0.5px)。 - 十六进制值应该全部小写,例如,
#fff。 - 尽量使用简写形式的十六进制值,例如,用
#fff代替#ffffff。 - 避免为 0 值指定单位,例如,用
margin: 0;代替margin: 0px;。
补充
-
div 或 td 中内容过长,怎么以省略号显示
/* table添加style="table-layout: fixed" */ /* td 或 div 添加 */ .oneline { width: 100px; /* 规定段落中的文本不进行换行 */ white-space: nowrap; /* 溢出的文字显示为省略号 */ text-overflow: ellipsis; -o-text-overflow: ellipsis; /* 关闭滚动条 */ overflow: hidden; }- 为 td 添加 title 属性可以做到鼠标覆盖显示全部
-
background-size属性规定背景图像的尺寸
- 单位:长度|百分比| cover I contain
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
-
背景色线性渐变
background: linear-gradient(起始方向, 颜色1, 颜色2, ...); background: -webkit-linear-gradient(left, red, blue); background: -webkit-linear-gradient(left top, red, blue);- 背景渐变必须添加浏览器私有前缀
- 起始方向可以是:方位名词或者度数,如果省略默认就是 top
-
display: none 和 visibility: hidden
diaplay:none元素隐藏,不占用位置visibility:hidden元素隐藏,但还占用原有位置,会影响布局
